- GPT合集网站:CHATGPT合集
- 随机邮箱:生成一个随机邮箱,当你要使用临时邮箱接收验证码的时候可以使用。
- 二维码生成器
- 句子(单词)翻译
- 单词解释
- 电子书
- 免费英文电子书:https://www.gutenberg.org/
- 自媒体
- 视频下载:youtube等视频下载1
- 反编译神器:顺藤摸瓜
- 生成像素头像:网站1
- 接口大全:该网站列举了几百个可以使用的api接口,包含了生活工作中的各个方面,如查询天气、车辆、单词等等。
- 多空间浏览器: iOS版下载地址 Android版下载地址
Git 合并代码的不同方式 – Merge Commit、Squash and merge、Cherry-pick、Rebase and merge
前言
我们在日常开发中经常使用 Git 管理代码, 每个人在各自的分支开发代码, 开发完毕后在 Gitlab/Github 上提交 MR/PR, 最后点击 merge 按钮即将代码合并至主分支…
在稍微学习 Git 相关的知识后, 我们会发现 Git 代码合并的方法绝不仅此一种, 不同的代码合并方式之间有什么差异?各自又适用于什么样的场景?我将在这篇文章为大家展开聊聊这些话题。
不同的代码合并方式
1. Merge
在常见的 Git 工作流中, 我们会有 2 个长期存在并且不会被删除的分支: master 和 develop。而在日常开发流程中, 我们使用的是特性分支,也叫功能分支。当需要开发一个新的功能的时候,可以新建一个 feature-xxx 的分支,在里边开发新功能,开发完成后,将之并入 develop 分支中,如下图:
H---I---J feature-xxx
/ \
E---F---G---K----L develop
/
A---B---C---D master
其中 L 这个提交是由 Git 自动生成的合并提交节点。
注意, 如果 git 可以通过移动指针完成合并, 那么默认情况下将不会创建提交节点, 这个优化又被称之为
fast-forward(ff), 如需关闭该优化项, 可添加参数--no-ff要求 git 创建提交节点。
2. Squash Merge
在日常的 MR/PR 过程中, 我们会发现合并时有个选项叫 squash commits 。 顾名思义, Squash 意味着会将多个 commit(提交) 合并到一个。与 Merge 类似的是, 使用 Squash Merge 将会在该分支末尾追加一个提交记录, 如下拓扑结构:
H---I---J feature-xxx
/
E---F---G---K----L' develop (where L' == (H + I +J)
/
A---B---C---D master
但是, 与普通的 Merge 不同的是, Squash Merge 会丢弃原来分支 (feature-xxx) 上的所有提交记录, 并生成一个包含原来提交的所有内容的提交节点。
基于以上特性, 如果 Squash Merge 后继续在 feature-xxx 分支开发, 那么下次合并后将大概率出现冲突,这时候就需要用到 cherry-pick 。
3. Cherry-pick
根据 git-book 中的介绍, cherry-pick 提供了从另一分支中 挑选(pick) 单个或数个提交并应用到当前的开发分支中的能力。 我们以 Squash Merge 后意外地在原分支中继续开发为例, 介绍 cherry-pick 的操作流程, 如下拓扑结构:
H---I---J---M---N feature-xxx
/ ` `
E---F---G---K----L'---M'---N' develop (where M', N' is chery pick from M, N)
/
A---B---C---D master
除了修复 Sqaush Merge 引来的意外冲突以外, cherry-pick 还常用于从不稳定的开发分支(不具备合并到主分支的条件)挑选个别需要紧急发布的安全修复到稳定分支中, 这种场景合并没有意义, 因为合并反而会引入更多不需要的变更。
4. Rebase
最后一种常用的, 也是最强大(复杂)的合并方式是 Rebase。顾名思义, Rebase(变基) 即变更当前分支的根节点, 我们以如下拓扑结构为例介绍 Rebase 的流程:
E---F---G feature-xxx
/
A---B---C---D develop
当我们开发的基础分支已经落后于原分支时, 我们在提交代码前就应该使用 rebase :
➜ git rebase develop feature-xxx
执行以上操作后, 拓扑结构将调整为如下所示:
E'---F'---G' feature-xxx
/
A---B---C---D develop
其中, E’, F’, G’ 与原来的 E, F, G 内容完全一致, 本质上是在另一个根节点后重新应用原来的提交。
值得注意的是, rebase 后的分支是必然符合 fast-forward 的优化条件的, 这意味着 rebase merge 可以不创建无意义的合并节点, 有利于保持代码分支的可读性。
交互式 Rebase
Rebase 本质上是在另一个根节点上 重放 你的代码提交记录, 因此 rebase 不仅仅具备变更根节点的能力, 还能压缩代码提交记录(squash), 修改代码提交信息(edit) 甚至可删除部分提交(drop)。我们可以通过启动一个交互式的 Rebase 会话来做到上述功能:
➜ git rebase -i HEAD~2
执行上述指令后, Git 将打开一个编辑器, 依据指引操作即可:
pick 6b2e82f 2
pick a95710b 4
## 变基 7244a00..a95710b 到 7244a00(2 个提交)
#
## 命令:
## p, pick <提交> = 使用提交
## r, reword <提交> = 使用提交,但修改提交说明
## e, edit <提交> = 使用提交,进入 shell 以便进行提交修补
## s, squash <提交> = 使用提交,但融合到前一个提交
## f, fixup <提交> = 类似于 "squash",但丢弃提交说明日志
## x, exec <命令> = 使用 shell 运行命令(此行剩余部分)
## b, break = 在此处停止(使用 'git rebase --continue' 继续变基)
## d, drop <提交> = 删除提交
## l, label <label> = 为当前 HEAD 打上标记
## t, reset <label> = 重置 HEAD 到该标记
## m, merge [-C <commit> | -c <commit>] <label> [## <oneline>]
## . 创建一个合并提交,并使用原始的合并提交说明(如果没有指定
## . 原始提交,使用注释部分的 oneline 作为提交说明)。使用
## . -c <提交> 可以编辑提交说明。
#
## 可以对这些行重新排序,将从上至下执行。
#
## 如果您在这里删除一行,对应的提交将会丢失。
#
## 然而,如果您删除全部内容,变基操作将会终止。
#
## 注意空提交已被注释掉
如何区分不同的合并方式?
一般情况下, 我们选择不同的合并方式应该基于同一个准则: 维护一份干净且可用的代码提交历史。为此, 我们需要区分不同的场景使用以上不同的合并方式。
1. Merge
毋庸置疑, 合并是最通用的代码合并方式。当你需要将来自一个分支的整个功能完全合并到另一个分支时, 使用 merge 可以将代码提交历史完整地保存下来, 为代码溯源(git blame)提供最有价值的技术指导。
以 Git 工作流为例, 当需要发布 develop 至稳定的环境时, 就应当将 develop 分支 merge 到 master 分支。
2. Squash Merge
如前所述, Squash Merge 会将代码提交记录压缩合并为 1个, 并且操作不当容易引发代码冲突。不过仍然有些情况是建议将提交记录进行压缩的:
以功能开发为例, 当我们开发一个功能分支时, 可能会产生很多意义不大的提交记录(例如可能 commit 后才发现有 typo, 于是又多了个修复 typo 的 commit)。
一般情况下, 是否使用 Squash Merge 是一个团队偏好问题:
- 如果你觉得意义不大的提交记录污染了主分支的代码历史, 那么你将代码合并到主分支前就应当合并你的代码提交历史, 而
Squash Merge则是其中一种合并提交记录的方式。 - 如果你觉得所有提交都应该被追踪(例如某些团队以提交记录作为工作凭证?), 那么你的所有提交就不应该被任何人”篡改”!
一些团队可能认为使用 Squash Merge 有助于保持主分支的整洁, 但是并不能说这就是绝对正确的事情,所以这主要还是一个偏好问题。
而且, 为什么不使用
rebase调整代码记录后再进行代码合并呢!
3. Cherry-pick
Cherry-pick 用于从某个分支挑选个别提交记录合并至指定分支, 因此 cherry-pick 常用的场景即是从开发分支中 挑选(pick) 安全修复至稳定分支(如, master)。除此之外, 在日常开发中如需从其他开发分支中摘取部分代码时, 亦可使用 cherry-pick 。
4. Rebase
Rebase 是 Git 常用命令中最强大的命令之一, 使用场景亦是最广泛的, 包括:
- 当你的开发分支是基于过时的分支时:
这是团队开发中最为常见的场景: 当其他人将代码合并至远程的 develop 分支后, 你的开发分支将落后于 develop 分支。
为了保证开发的功能不被其他人破坏, 本地测试时应当保证本地代码是最新的。在这种情况下, 我们可以将 develop 分支逆向合并至本地开发分支, 但是这会产生不必要的代码提交记录。使用 Rebase 即可更优雅地解决这个 “噪音” 问题。
- 当你希望不产生额外的代码合并记录时:
正如前言, rebase 后的分支是必然符合 fast-forward 的优化条件的, 这意味着 rebase merge 可以不创建无意义的合并节点, 有利于保持代码分支的可读性。
- 当你需要清理或调整某些提交记录时:
这种情况在现实开发中也是经常发生的: 例如当你在代码提交后意外发现代码中(或者 commit message 中)存在错别字, 但是这份代码又并未合并到主分支时。
我们期望维护一份干净而可用的代码提交历史,不希望某些意义不大或存在歧义的提交记录污染主分支的代码提交历史, 此时我们就应该使用可交互式的 Rebase 压缩或调整代码提交记录。
总结
Git 提供了多种合并代码的方式, 日常开发使用普通的 Merge 即可。如非团队开发约定, 尽量少用 Squash Merge 。如需压缩代码提交记录, 可于本地使用 Rebase 调整代码提交历史后, 再合并至主分支。而对于安全修复等紧急发布, 可使用 cherry-pick 摘取提交记录合并至主分支。
node部署代理服务器全流程
启动node代理服务器:
- 安装nvm: 如何安装nvm
- 使用nvm安装node服务,要求版本14以上
- 安装node中间件:
npm install express http-proxy-middleware - node代码,所有访问localhost/api/?的请求都会被转发到https://final_host_site.com/?:
const express = require('express');
const { createProxyMiddleware } = require('http-proxy-middleware');
const app = express();
const targetUrl = 'https://final_host_site.com';
// 代理配置
const options = {
target: targetUrl, // 目标主机
changeOrigin: true, // 需要虚拟托管站点
pathRewrite: {
'^/api': '',
},
onProxyReq: (proxyReq, req, res) => {
console.log(`[Proxy] ${req.method} ${req.path}`);
},
};
// 使用中间件
app.use('/api', createProxyMiddleware(options));
// 监听端口
const PORT = 3000;
app.listen(PORT, () => {
console.log(`Server is running on http://localhost:${PORT}`);
});使用pm2命令管理程序,保证出问题时可以自动重启
npm install pm2 -g
pm2 start server.js --name myapp
pm2 startup
pm2 save
安装lnmp服务:
wget https://soft.lnmp.com/lnmp/lnmp2.0.tar.gz -O lnmp2.0.tar.gz && tar zxf lnmp2.0.tar.gz && cd lnmp2.0 && ./install.sh lnmp配置nginx:server
{
listen 80;
#listen [::]:80;
server_name www.myhost.com;
location / {
proxy_pass http://localhost:3000;
}
}
server
{
listen 443 ssl http2;
#listen [::]:443 ssl http2;
server_name wishapi.vvip.tech ;
ssl_certificate /usr/local/nginx/conf/ssl/www.myhost.com/fullchain.cer;
ssl_certificate_key /usr/local/nginx/conf/ssl/www.myhost.com/www.myhost.com.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
ssl_ciphers "TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5";
ssl_session_cache builtin:1000 shared:SSL:10m;
# openssl dhparam -out /usr/local/nginx/conf/ssl/dhparam.pem 2048
ssl_dhparam /usr/local/nginx/conf/ssl/dhparam.pem;
location / {
proxy_pass http://localhost:3000;
}
access_log /home/wwwlogs/www.myhost.com.logs;
}阿里云(国内)安装nvm
nvm正常安装步骤:https://github.com/nvm-sh/nvm
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
直接使用nvm脚本安装的时候一直失败,应该是国内网络的问题,使用下面方案进行解决:
下载
cd /
wget https://github.com/nvm-sh/nvm/archive/refs/tags/v0.39.1.tar.gz
mkdir -p /.nvm
tar -zxvf v0.39.1.tar.gz -C /.nvm配置
vim ~/.bashrc复制
在文件末尾添加(注意修改nvm路径中的版本号)
export NVM_DIR="/.nvm/nvm-0.39.1"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion让配置文件生效
source ~/.bashrc设置镜像
直接安装node和npm可能会安装失败,需要修改镜像
nvm node_mirror https://npm.taobao.org/mirrors/node/
nvm npm_mirror https://npm.taobao.org/mirrors/npm/常见问题
- 如果不是root用户,没有权限
sudo chmod 777 /.nvmnvm基本使用
# 查看已安装的版本
nvm ls
# 安装指定版本的node
nvm install 16
# 切换node版本
nvm use 16初始化一个GCP项目并用gcloud访问操作
1 简介
谷歌云GCP(Google Cloud Platform)是由Google提供的云平台,还是为用户提供了许多免费的产品,还是可以尝试一下的。对于学习或者小项目,都可以使用。
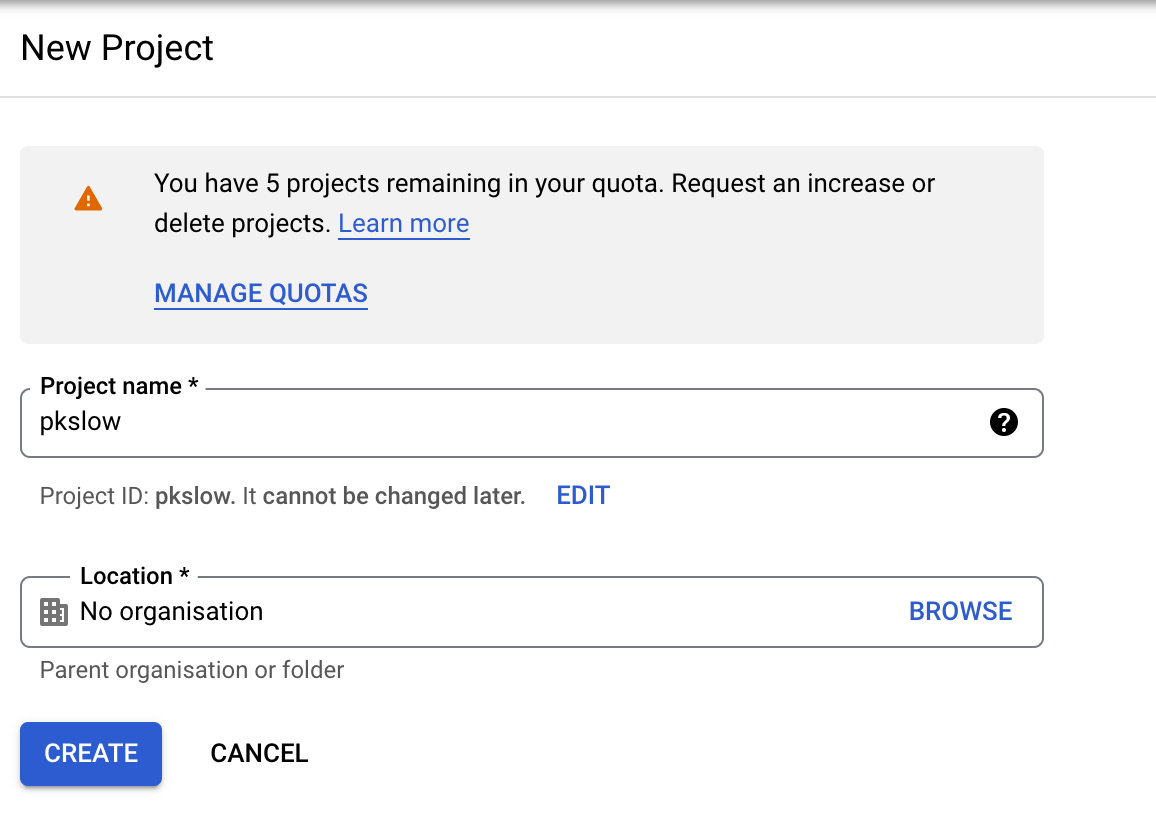
2 创建一个新项目
要使用GCP,我们需要创建一个项目,它所有的资源都是在项目之下管理的:

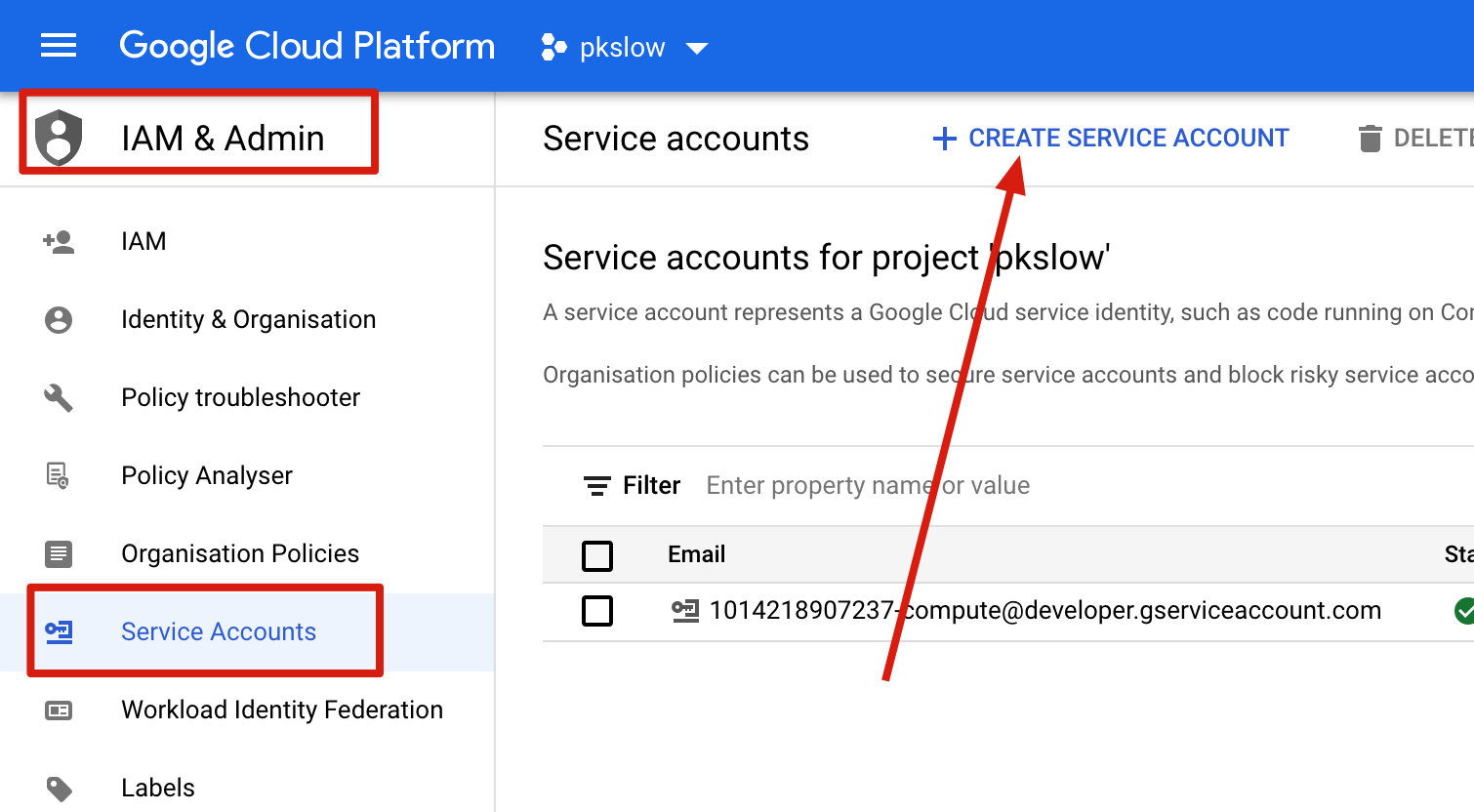
3 创建Service Account
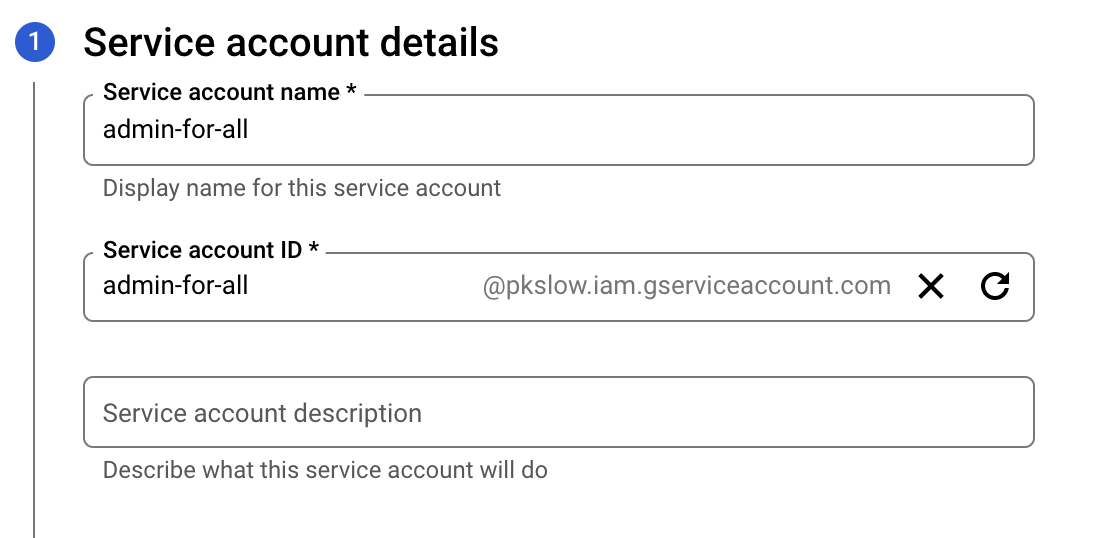
在实际开发中,我们不能使用自己的账号在做操作,最好的方式是创建一个服务账号(Service Account),这应该也是所有云平台都推荐的方式。创建位置如下:

输入账号名字:

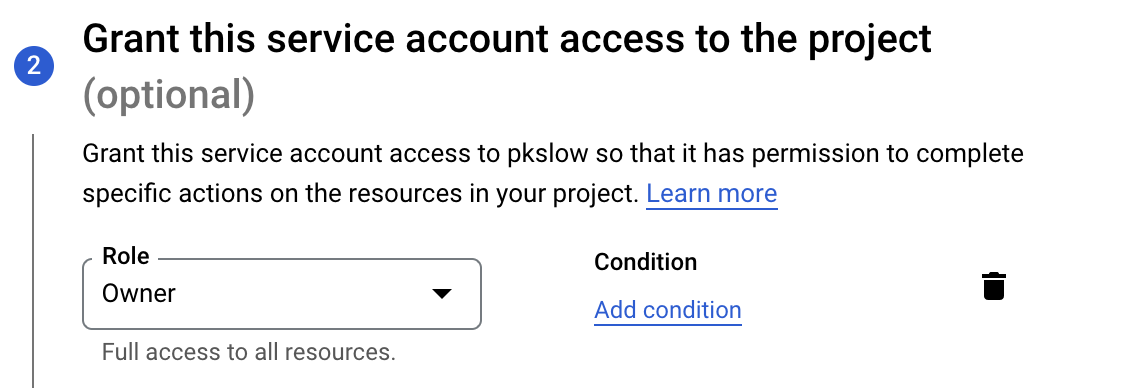
选择角色,为了方便,我直接选择Owner,会拥有所有权限,但实际应用肯定不能这样,要做好隔离:

4 创建密钥文件
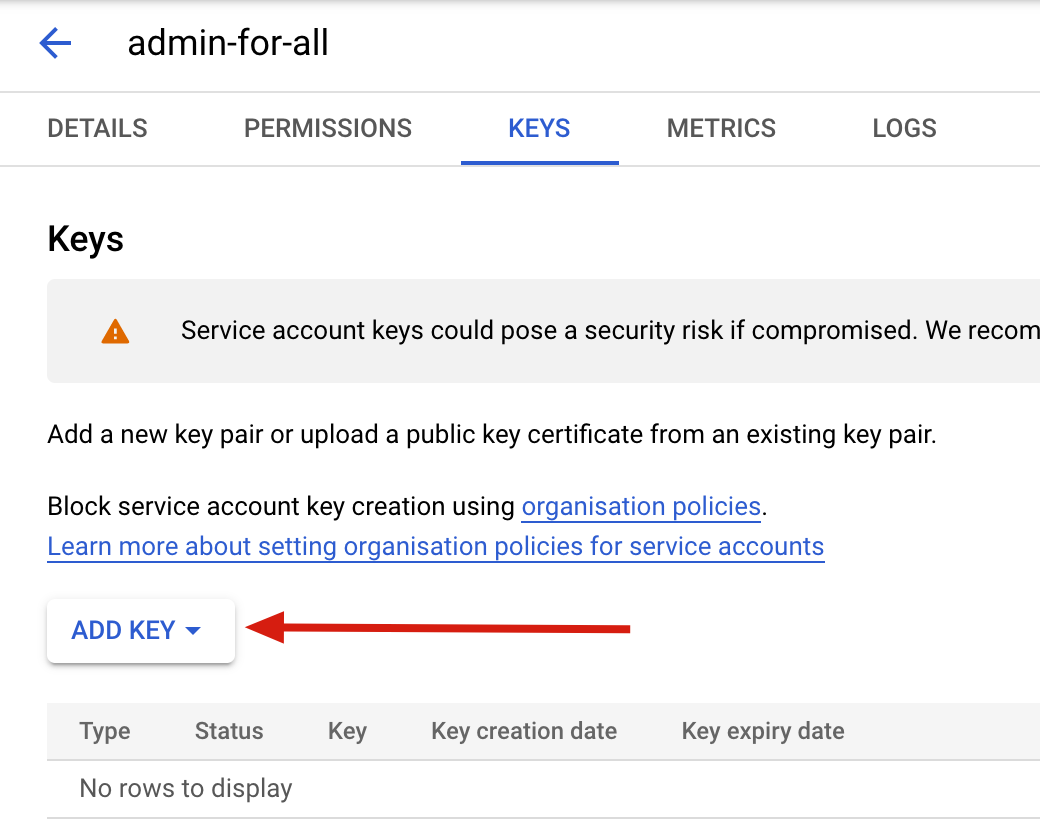
对于Service Account,不是通过用户名密码来授权的,而是通过密钥文件,创建如下:

选择新建一个密钥,并格式为json。创建后,会自动下载key文件。
5 设置gcloud SDK
Key文件拿到后,我们可以设置环境变量:GOOGLE_APPLICATION_CREDENTIALS:
$ export GOOGLE_APPLICATION_CREDENTIALS=/Users/larry/Software/google-cloud-sdk/pkslow-admin-for-all.json
BashCopy
激活Service Account:
$ gcloud auth activate-service-account admin-for-all@pkslow.iam.gserviceaccount.com --key-file=${GOOGLE_APPLICATION_CREDENTIALS}
BashCopy
设置SDK的项目ID:
$ gcloud config set project pkslow
BashCopy
检查一下设置是否正确:
$ gcloud auth list
Credentialed Accounts
ACTIVE ACCOUNT
* admin-for-all@pkslow.iam.gserviceaccount.com
To set the active account, run:
$ gcloud config set account `ACCOUNT`
$ gcloud config list
[core]
account = admin-for-all@pkslow.iam.gserviceaccount.com
disable_usage_reporting = True
project = pkslow
Your active configuration is: [default]
BashCopy
6 使用gcloud创建Pub/Sub
SDK设置好后,就可以使用了,我们使用它来创建Pub/Sub试试。创建主题和订阅:
$ gcloud pubsub topics create pkslow-test
Created topic [projects/pkslow/topics/pkslow-test].
$ gcloud pubsub subscriptions create pkslow-sub --topic=pkslow-test
Created subscription [projects/pkslow/subscriptions/pkslow-sub].
BashCopy
检查是否创建成功:
$ gcloud pubsub topics list
---
name: projects/pkslow/topics/pkslow-test
$ gcloud pubsub subscriptions list
---
ackDeadlineSeconds: 10
expirationPolicy:
ttl: 2678400s
messageRetentionDuration: 604800s
name: projects/pkslow/subscriptions/pkslow-sub
pushConfig: {}
topic: projects/pkslow/topics/pkslow-test
BashCopy
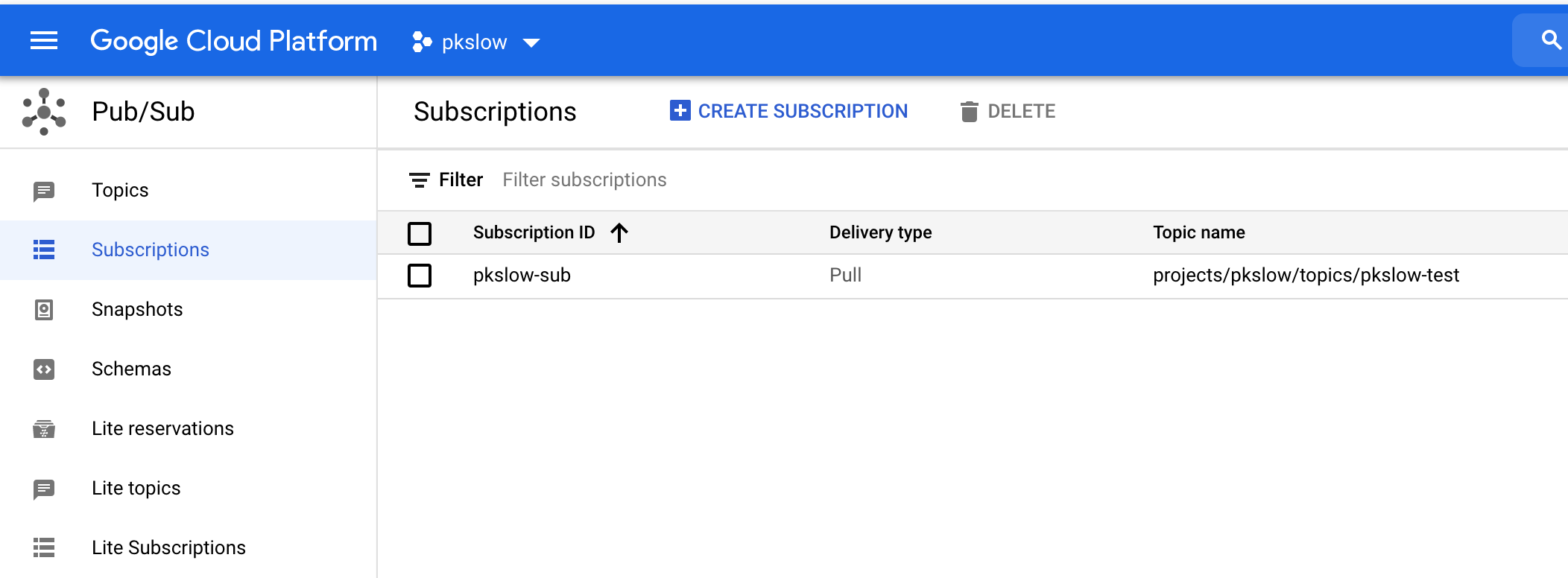
在浏览器查看,发现已经成功创建了:

阿里云服务器安装图形界面gnome
- 购买阿里云服务器,推荐最低2G内存,推荐4G。 我这里使用的是2核2G突发实例,ubuntu20.04,一个月88元
- 通过管理终端连接Linux实例,详情请参见连接方式概述。
- 执行以下命令,更新软件源。
apt-get update - 依次执行以下命令,安装GNOME桌面环境。
apt-get install x-window-system-core apt-get install gnome-core - 执行以下命令,启动图形化桌面。
startx - 关闭当前终端连接,通过ECS管理控制台的VNC连接实例,请参见通过密码认证登录Linux实例,确认图形化桌面环境安装成功。
- 如果使用vnc登录没有效果,执行init 5切换到图形界面

v2ray+vultr
v2ray:https://www.v2fly.org/guide/start.html
clashx和shadowrocket客户端配置:
proxies:
- name: "MyVmessServer"
type: vmess
server: 124.156.132.12
port: 10086
uuid: b831381d-6324-4d53-ad4f-8cda48b30811
alterId: 0
cipher: auto
udp: true
proxy-groups:
- name: "Auto"
type: url-test
proxies:
- "MyVmessServer"
url: http://www.gstatic.com/generate_204
interval: 300
rules:
- 'MATCH,Auto'vultr 没有配置防火墙的情况下,端口也会不能访问,需要配置iptables:
iptables -A INPUT -p tcp --dport 8080 -j ACCEPTrabbitstream解密
使用工具进行解密:
Goto: rabbit-player
Copy all script
Goto: Deobfuscate javascript
Paste script and click Deobfuscate, wait and save
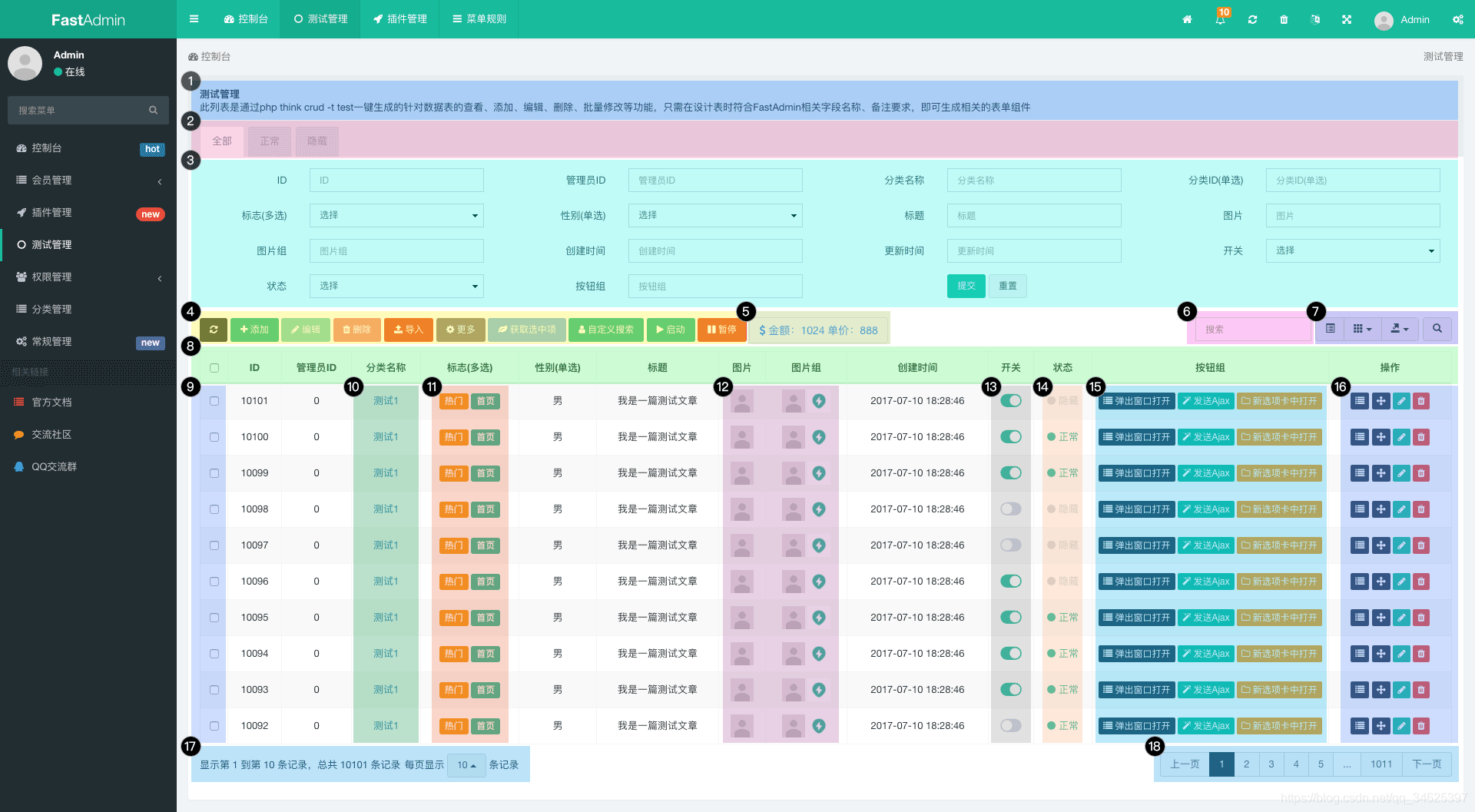
fastAdmin后台功能详解
FastAdmin是一款基于ThinkPHP5+Bootstrap的极速后台开发框架。优点见开发文档 介绍 – FastAdmin框架文档 – FastAdmin开发文档
在这里上传几张优秀的快速入门图:
一张图解析FastAdmin中的表格列表的功能:(仅仅为了查找方便,如有侵权联系删除)

功能描述
请根据图片上的数字索引查看对应功能说明。
1.菜单名称和描述
默认生成的CRUD是没有菜单名称和描述显示的,如果需要显示则可以修改权限管理->菜单规则,给对应菜单的添加上备注信息后即可显示,支持HTML
2.TAB过滤选项卡
在一键生成CRUD时,如果表中存在status字段且为ENUM类型,则会生成相应的TAB过滤选项卡,如果需要生成其它字段的过滤选项卡则可以在使用php think crud时使用--headingfilterfield=你的字段名称来指定字段
3.通用搜索
通用搜索的的内容是根据bootstrap-table配置的字段columns决定的,渲染的内容及格式由FastAdmin自动进行渲染,如果需要禁用或删除某一选项,可以在JS中配置operate:false来删除通用搜索中的选项。例如通常情况下我们的在JS中进行字段的配置如下:
{field: 'createtime', title: __('Create Time')},这里默认是启用的通用搜索,针对通用搜索,有以下几个常用的配置:
operate:'=' //用于查询时的操作符,默认为=,为false表示禁用此字段的通用搜索,支持!=、LIKE、NOT LIKE、>、<、>=<=、FIND_IN_SET、IN、NOT IN、BETWEEN、NOT BETWEEN、RANGE、NOT RANGE、NULL、NOT NULL、false
searchList: //用于渲染列表的数据,支持的格式有JSON Array、JSON Object、$.getJSON、Function
addclass: //用于给input或select添加额外的class属性
type: //用于定义input文本框的类型,默认为text
data: //用于给input或select添加额外的属性常用配置示例如下:
//时间区间搜索
{field: 'createtime', title: __('Createtime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime},
//金额区间搜索
{field: 'money', title: __('Money'), operate: 'RANGE'},
//下拉列表搜索
{field: 'flag', title: __('Flag'), searchList: {"hot": __('Flag hot'), "index": __('Flag index'), "recommend": __('Flag recommend')}, operate: 'FIND_IN_SET', formatter: Table.api.formatter.label},
//动态下拉列表搜索
{field: 'type', title: __('Type'), searchList: $.getJSON("ajax/dynamicselect")},
//禁用通用搜索
{field: 'keywords', title: __('Keywords'), operate: false},如果我们需要完全自定义我们的通用搜索栏,我们可以在配置bootstrap-table时定义searchFormTemplate选项来完全重写我们的通用搜索栏,具体请参考开发示例插件中的自定义搜索示例
4.工具栏按钮
FastAdmin在一键CRUD时会自动生成添加、编辑、删除、导入、更多按钮的HTML,这些按钮会根据用户所拥有的权限控制基是否显示或隐藏。我们可以在控制器对应的index.html视图文件中任意修改或删除对应的按钮。请特别注意这几个自动生成的按钮都通过基拥有的class属性来绑定相关的事件,例如添加按钮拥有btn-add这个class、框架所已经占用的class如下:
btn-add: 添加按钮使用
btn-edit: 编辑按钮使用
btn-del: 删除按钮使用
btn-import: 导入按钮使用
btn-more: 更多按钮使用
btn-multi: 指操作使用
btn-disabled: 添加此class后则只有在列表有选中数据时按钮才会变为可使用如果我们想点击添加按钮后默认全屏,则可以给添加按钮加上data-area='["100%","100%"]'即可默认全屏
如果我们想自定义按钮并添加事件,我们需要在视图中添加相应的HTML代码,然后在对应的JS文件中添加按钮的执行事件,切记不可在视图中直接编写JS或jQuery代码来绑定事件
5.动态渲染统计信息
很多时候我们需要在页面额外显示服务端传回的动态数据,此时我们只需要在index.html视图中添加
<a href="javascript:;" class="btn btn-default" style="font-size:14px;color:dodgerblue;">
<i class="fa fa-dollar"></i>
<span class="extend">
金额:<span id="money">0</span>
单价:<span id="price">0</span>
</span>
</a>然后在控制器对应的JS中的index方法中添加以下的JS
//当表格数据加载完成时
table.on('load-success.bs.table', function (e, data) {
//这里可以获取从服务端获取的JSON数据
console.log(data);
//这里我们手动设置底部的值
$("#money").text(data.extend.money);
$("#price").text(data.extend.price);
});注意务必将这段代码添加在var table = $("#table");之后
其中data.extend.money和data.extend.price就是我们在服务端动态返回的数据,如下
$result = array("total" => $total, "rows" => $list, "extend" => ['money' => 1024, 'price' => 888]);
return json($result);通过以上配置即可动态显示服务端返回的额外数据
6.快速搜索
快速搜索在键入关键词时将实时从服务端搜索数据,如果你的数据表数据较大,建议关闭此功能,关闭的方法是使用search:false,其次快速搜索默认只会搜索主键id这个字段,如果你需要搜索其它字段,则需要在服务端你的控制器中定义$searchFields这个值,如下
protected $searchFields = 'id,name,title';这样在快速搜索时将会搜索id,name,title这三个字段。
如果需要修改默认文本框的placeholder,可以在表格初始化前定义
$.fn.bootstrapTable.locales[Table.defaults.locale]['formatSearch'] = function(){return "自定义placeholder文本";};7.浏览模式、显示隐藏列、导出、通用搜索
浏览模式可以切换卡片视图和表格视图两种模式,如果不需要此功能,可以设置showToggle: false
显示隐藏列可以快速切换字段列的显示和隐藏,如果不需要此功能,可以设置showColumns: false,如果想要表格中的字段列默认隐藏可以设置字段属性visible: false即可默认隐藏
导出按钮默认将导出整个表的所有行,如果需要仅导出当前分页的数据,需要设置exportDataType: 'basic',如果想导出选中的行,则可以设置为exportDataType: 'selected',如果不需要此功能,可以设置showExport: false
通用搜索指表格上方的搜索,通用搜索的表单默认是隐藏的,如果需要默认显示,需要设置searchFormVisible: true,如果不需要通用搜索功能,可以设置commonSearch: false。如果想要控制字段列不参考搜索则可以设置字段列属性为operate: false即可。
8.字段配置
默认字段的控制是根据控制器对应的JS来配置的,因此字段配置是通过JS,而在我们的视图index.html中是没有任何字段配置的,通常我们的配置如下:
columns: [
[
{checkbox: true},
{field: 'id', title: __('Id')},
{field: 'admin_id', title: __('Admin_id')},
{field: 'category.name', title: __('分类名称'), formatter:Table.api.formatter.search},
{field: 'category_id', title: __('Category_id'), visible: false},
{field: 'flag', title: __('Flag'), searchList: {"hot": __('Flag hot'), "index": __('Flag index'), "recommend": __('Flag recommend')}, operate: 'FIND_IN_SET', formatter: Table.api.formatter.label},
{field: 'genderdata', title: __('Genderdata'), searchList: {"male": __('Genderdata male'), "female": __('Genderdata female')}, formatter: Table.api.formatter.normal},
{field: 'title', title: __('Title')},
{field: 'image', title: __('Image'), formatter: Table.api.formatter.image},
{field: 'images', title: __('Images'), formatter: Table.api.formatter.images},
{field: 'createtime', title: __('Createtime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime},
{field: 'updatetime', title: __('Updatetime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime, visible: false},
{field: 'weigh', title: __('Weigh'), operate: false, visible: false},
{field: 'switch', title: __('Switch'), searchList: {"1": __('Yes'), "0": __('No')}, formatter: Table.api.formatter.toggle},
{field: 'status', title: __('Status'), searchList: {"normal": __('Normal'), "hidden": __('Hidden')}, formatter: Table.api.formatter.status},
]
]字段配置的参数有
checkbox:true, //是否为首列复选框
field:'name' //字段名称,如果启用了关联查询这里可以使用别名,比如:category.name,请注意服务端返回的字段一一对应,如果使用了一个不存在的字段,将不会渲染任何数据
title:'名称' //字段标题,显示于头部的标题
operate:'=' //通用搜索的操作符,详见上方通用搜索介绍
visible:false //字段是否可见,为false时将默认不可见
formatter:Table.api.formatter.search //格式化显示的内容,FastAdmin内部定义了许多通用的格式化方法
events: //定义元素响应的事件
searchList: //定义通用搜索下拉列表的数据
addclass: //通用搜索文本框或下拉列表的额外class
type: //通用搜索文本框的类型
data: //通用搜索文本框或下拉列表的额外属性
buttons: //配置的按钮组FastAdmin封装了许多常用的formatter方法,我们可以快速的调用即可。
> `Table.api.formatter.icon` 快速将字段渲染成一个按钮,仅支持Fontawesome按钮
> `Table.api.formatter.image` 快速将字段渲染成图片展示的形式
> `Table.api.formatter.images` 快速将字段渲染成多图片展示的形式,字段数据请以`,`进行分隔
> `Table.api.formatter.status` 快速将字段渲染成状态,默认`normal/hidden/deleted/locked`这四个状态
> `Table.api.formatter.url` 快速将字段渲染成URL框
> `Table.api.formatter.search` 快速将字段渲染成可搜索的链接,点击后将执行搜索
> `Table.api.formatter.addtabs` 快速将字段渲染成可添加到选项卡的链接,点击后将把链接添加到选项卡
> `Table.api.formatter.flag` 快速将字段渲染成标志,仅支持`index/hot/recommend/new`这四种标志
> `Table.api.formatter.label` 快速将字段渲染Label标签
> `Table.api.formatter.datetime` 快速时间戳数据渲染成日期时间数据
> `Table.api.formatter.operate` 操作栏固定按钮
> `Table.api.formatter.buttons` 快速生成多个按钮
> `Table.api.formatter.toggle` 快速生成切换按钮9.复选框
如果我们需要不需要复选框则移除{checkbox: true}即可
10.分类名称(关联搜索出分类表的名称)
这里显示的分类名称是根据分类表关联查询出来的结果,如果我们启用关联查询,我们必须在当前控制器中设置属性protected $relationSearch = true;,同时我们的index方法也需要重写,请参考下方的完整代码中PHP部分。如果我们启用了关联查询,当两个表中的字段有冲突时,我们必须在字段中加上别名。请参考下方的完整代码中JS部分。
11.标志
我们可以使用formatter:Table.api.formatter.flag来渲染标志字段,默认会将数据库的值渲染以下几种颜色
{index: 'success', hot: 'warning', recommend: 'danger', 'new': 'info'}如果我们需要扩展额外的颜色,则可以使用
custom:{aaa: 'info', bbb:'danger'}这样当值为aaa时会显示为蓝色,bbb时显示为红色
12.图片和图片组
我们可以使用
formatter:Table.api.formatter.image
formatter:Table.api.formatter.images以上两种方式来渲染图片或图片组
请注意如果是图片组的情况下,数据值应该是以,进行分隔的
13.开关
我们可以使用formatter:Table.api.formatter.toggle来生成开关组件
默认情况下是根据数据库值1和0来表示开和关
我们可以通过额外的配置和定义开和关,比如
yes: 'open', no: 'close'则此时会根据数据库值是open还是close来展示开关,
开关在点击的时候默认是只允许修改数据库的status字段的,如果我们开关不是status字段,我们需要在服务端对应的控制器中定义protected $multiFields="id,name,swith";,多个字段以,进行分隔
14.状态渲染
我们可以使用formatter:Table.api.formatter.status来渲染状态
默认根据以下值进行状态的颜色渲染
{normal: 'success', hidden: 'gray', deleted: 'danger', locked: 'info'}如果我们状态有额外的值,我们可以使用custom来进行扩展显示的颜色,如下
custom: {rejected:'danger', agreed:'success'}状态渲染显示的文本是根据searchList配置的值进行渲染的
15.自定义按钮
按钮组的功能是根据第8项中的Table.api.formatter.buttons进行生成的,代码如下
{
field: 'buttons',
width: "120px",
title: __('按钮组'),
table: table,
events: Table.api.events.operate,
buttons: [
{
name: 'detail',
text: __('弹出窗口打开'),
title: __('弹出窗口打开'),
classname: 'btn btn-xs btn-primary btn-dialog',
icon: 'fa fa-list',
url: 'example/bootstraptable/detail',
callback: function (data) {
Layer.alert("接收到回传数据:" + JSON.stringify(data), {title: "回传数据"});
},
visible: function (row) {
//返回true时按钮显示,返回false隐藏
return true;
}
},
{
name: 'ajax',
text: __('发送Ajax'),
title: __('发送Ajax'),
classname: 'btn btn-xs btn-success btn-magic btn-ajax',
icon: 'fa fa-magic',
url: 'example/bootstraptable/detail',
confirm: '确认发送',
success: function (data, ret) {
Layer.alert(ret.msg + ",返回数据:" + JSON.stringify(data));
//如果需要阻止成功提示,则必须使用return false;
//return false;
},
error: function (data, ret) {
console.log(data, ret);
Layer.alert(ret.msg);
return false;
}
},
{
name: 'addtabs',
text: __('新选项卡中打开'),
title: __('新选项卡中打开'),
classname: 'btn btn-xs btn-warning btn-addtabs',
icon: 'fa fa-folder-o',
url: 'example/bootstraptable/detail'
}
],
formatter: Table.api.formatter.buttons
}按钮配置支持的参数有:
name按钮唯一标识,其中add/edit/del/dragsort已经被占用,如果使用将覆盖相应的按钮配置。如果需要按钮按钮显示,我们可以在HTML视图文件的table添加data-buttons-标识来根据权限控制显示text按钮的文本内容,如果不需要显示文本可忽略,支持function和string类型title鼠标移上去的标题或弹窗/选项显示的标题,支持function和string类型icon按钮的图标,请使用font-awesome图标库,比如fa fa-homeclassname按钮的class, 其中classname中的btn-dialog、btn-ajax、btn-addtabs、btn-click,FastAdmin已经为这几个固定的Class注册了事件,所以可以直接使用,如果想要实现其它功能,需要自己手动编写代码绑定事件才可使用。url按钮的链接/Ajax事件请求的URL/弹窗链接/选项卡链接,直接function和string类型,此链接会自动在链接后添加ids/{ids},{ids}为当行主键ID,如果需要传递其它字段值,请在URL中使用{字段名}占位即可refresh自动刷新,只针对btn-ajax事件confirm确认框提示文字,配置后会在确认操作再执行对应的事件,只针对btn-ajax/btn-dialog/btn-addtabs事件success事件成功的回调,只针对btn-ajax事件error事件失败的回调,只针对btn-ajax事件callback弹窗回传的回调,只针对btn-dialog事件,需要在对应打开的页面中使用Fast.api.close(data);进行回传数据hidden是否隐藏按钮,按钮默认显示,支持function和bool类型visible是否显示按钮,按钮默认显示,支持function和bool类型disable是否禁用按钮,按钮默认不禁用,支持function和bool类型click当classname包含btn-click时的点击回调事件extend按钮扩展信息,可以任意定制按钮的参数,比如我们想在新窗口中打开链接,则配置extend:' target="_blank"'即可dropdown下拉列表分组的名称,当多个按钮需要显示为一级时,该值为显示的文字
16.操作
操作区域默认是排序、编辑、删除这三个按钮,此功能也是根据第8项中Table.api.formatter.operate来实现的。排序按钮只在表中存在weigh字段时才会出现,编辑按钮和删除按钮会根据管理员所拥有的权限进行按需显示。如果我们需要重写编辑(排序、删除)按钮的相关属性,则可以使用buttons来定义编辑(排序、删除)的相关属性。其次Table.api.formatter.operate也支持buttons属性来配置多个其它按钮,如示例图中的详情按钮,配置参数请参考第15.自定义按钮。请参考下方完整代码中JS部分。
如果希望禁用编辑、删除按钮,可以通过修改视图中表格的属性置为空即可。
<table id="table" class="table table-striped table-bordered table-hover table-nowrap"
data-operate-edit=""
data-operate-del=""
width="100%">
</table>17.分页信息
分页信息显示的文字可以通过在表格初始化前定义
$.fn.bootstrapTable.locales[Table.defaults.locale]['formatSearch'] = function (pageFrom, pageTo, totalRows) {
return '显示第 ' + pageFrom + ' 到第 ' + pageTo + ' 条记录,总共 ' + totalRows + ' 条记录';
};分页大小或分页大小选项可以在表格初始化时传入以下参数进行配置
pageSize: 10,
pageList: [10, 25, 50, 'All'],18.翻页信息
翻页信息会根据服务端返回的数据行数自动进行渲染,如果返回的行数不满足分页条件时,此项是不会显示的
完整代码
PHP代码
<?php
namespace app\admin\controller;
use app\common\controller\Backend;
/**
* 测试管理
*
* @icon fa fa-circle-o
* @remark 此列表是通过php think crud -t test一键生成的针对数据表的查看、添加、编辑、删除、批量修改等功能,只需在设计表时符合FastAdmin相关字段名称、备注要求,即可生成相关的表单组件
*/
class Test extends Backend
{
protected $model = null;
protected $relationSearch = true;
public function _initialize()
{
parent::_initialize();
$this->model = model('Test');
}
/**
* 查看
*/
public function index()
{
if ($this->request->isAjax())
{
list($where, $sort, $order, $offset, $limit) = $this->buildparams();
$total = $this->model
->with("category")
->where($where)
->order($sort, $order)
->count();
$list = $this->model
->with("category")
->where($where)
->order($sort, $order)
->limit($offset, $limit)
->select();
$result = array("total" => $total, "rows" => $list, "extend" => ['money' => 1024, 'price' => 888]);
return json($result);
}
return $this->view->fetch();
}
}JS代码:
define(['jquery', 'bootstrap', 'backend', 'table', 'form'], function ($, undefined, Backend, Table, Form) {
var Controller = {
index: function () {
// 初始化表格参数配置
Table.api.init({
extend: {
index_url: 'test/index',
add_url: 'test/add',
edit_url: 'test/edit',
del_url: 'test/del',
multi_url: 'test/multi',
table: 'test',
}
});
var table = $("#table");
//当表格数据加载完成时
table.on('load-success.bs.table', function (e, data) {
//这里可以获取从服务端获取的JSON数据
console.log(data);
//这里我们手动设置底部的值
$("#money").text(data.extend.money);
$("#price").text(data.extend.price);
});
// 初始化表格
table.bootstrapTable({
url: $.fn.bootstrapTable.defaults.extend.index_url,
pk: 'id',
sortName: 'weigh',
columns: [
[
{checkbox: true},
{field: 'id', title: __('Id')},
{field: 'admin_id', title: __('Admin_id')},
{field: 'category.name', title: __('分类名称'), formatter:Table.api.formatter.search},
{field: 'category_id', title: __('Category_id'), visible: false},
{field: 'flag', title: __('Flag'), searchList: {"hot": __('Flag hot'), "index": __('Flag index'), "recommend": __('Flag recommend')}, operate: 'FIND_IN_SET', formatter: Table.api.formatter.label},
{field: 'genderdata', title: __('Genderdata'), searchList: {"male": __('Genderdata male'), "female": __('Genderdata female')}, formatter: Table.api.formatter.normal},
{field: 'title', title: __('Title')},
{field: 'image', title: __('Image'), formatter: Table.api.formatter.image},
{field: 'images', title: __('Images'), formatter: Table.api.formatter.images},
{field: 'createtime', title: __('Createtime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime},
{field: 'updatetime', title: __('Updatetime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime, visible: false},
{field: 'weigh', title: __('Weigh'), operate: false, visible: false},
{field: 'switch', title: __('Switch'), searchList: {"1": __('Yes'), "0": __('No')}, formatter: Table.api.formatter.toggle},
{field: 'status', title: __('Status'), searchList: {"normal": __('Normal'), "hidden": __('Hidden')}, formatter: Table.api.formatter.status},
{
field: 'buttons',
width: "120px",
title: __('按钮组'),
table: table,
events: Table.api.events.operate,
buttons: [
{
name: 'detail',
text: __('弹出窗口打开'),
title: __('弹出窗口打开'),
classname: 'btn btn-xs btn-primary btn-dialog',
icon: 'fa fa-list',
url: 'example/bootstraptable/detail',
callback: function (data) {
Layer.alert("接收到回传数据:" + JSON.stringify(data), {title: "回传数据"});
},
visible: function (row) {
//返回true时按钮显示,返回false隐藏
return true;
}
},
{
name: 'ajax',
text: __('发送Ajax'),
title: __('发送Ajax'),
classname: 'btn btn-xs btn-success btn-magic btn-ajax',
icon: 'fa fa-magic',
url: 'example/bootstraptable/detail',
confirm: '确认发送',
success: function (data, ret) {
Layer.alert(ret.msg + ",返回数据:" + JSON.stringify(data));
//如果需要阻止成功提示,则必须使用return false;
//return false;
},
error: function (data, ret) {
console.log(data, ret);
Layer.alert(ret.msg);
return false;
}
},
{
name: 'addtabs',
text: __('新选项卡中打开'),
title: __('新选项卡中打开'),
classname: 'btn btn-xs btn-warning btn-addtabs',
icon: 'fa fa-folder-o',
url: 'example/bootstraptable/detail'
}
],
formatter: Table.api.formatter.buttons
},
{
field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate,
buttons: [
{
name: 'detail',
title: __('详情'),
classname: 'btn btn-xs btn-primary btn-dialog',
icon: 'fa fa-list',
url: 'test/detail',
callback: function (data) {
Layer.alert("接收到回传数据:" + JSON.stringify(data), {title: "回传数据"});
}
}],
formatter: Table.api.formatter.operate
}
]
]
});
// 绑定TAB事件
$('.panel-heading a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
var field = $(this).closest("ul").data("field");
var value = $(this).data("value");
var options = table.bootstrapTable('getOptions');
options.pageNumber = 1;
options.queryParams = function (params) {
var filter = {};
if (value !== '') {
filter[field] = value;
}
params.filter = JSON.stringify(filter);
return params;
};
table.bootstrapTable('refresh', {});
return false;
});
// 为表格绑定事件
Table.api.bindevent(table);
},
add: function () {
Controller.api.bindevent();
},
edit: function () {
Controller.api.bindevent();
},
api: {
bindevent: function () {
Form.api.bindevent($("form[role=form]"));
}
}
};
return Controller;
});HTML代码:
<div class="panel panel-default panel-intro">
<div class="panel-heading">
{:build_heading(null,FALSE)}
<ul class="nav nav-tabs" data-field="status">
<li class="active"><a href="#t-all" data-value="" data-toggle="tab">{:__('All')}</a></li>
{foreach name="statusList" item="vo"}
<li><a href="#t-{$key}" data-value="{$key}" data-toggle="tab">{$vo}</a></li>
{/foreach}
</ul>
</div>
<div class="panel-body">
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade active in" id="one">
<div class="widget-body no-padding">
<div id="toolbar" class="toolbar">
<a href="javascript:;" class="btn btn-primary btn-refresh" title="{:__('Refresh')}" ><i class="fa fa-refresh"></i> </a>
<a href="javascript:;" class="btn btn-success btn-add {:$auth->check('test/add')?'':'hide'}" title="{:__('Add')}" ><i class="fa fa-plus"></i> {:__('Add')}</a>
<a href="javascript:;" class="btn btn-success btn-edit btn-disabled disabled {:$auth->check('test/edit')?'':'hide'}" title="{:__('Edit')}" ><i class="fa fa-pencil"></i> {:__('Edit')}</a>
<a href="javascript:;" class="btn btn-danger btn-del btn-disabled disabled {:$auth->check('test/del')?'':'hide'}" title="{:__('Delete')}" ><i class="fa fa-trash"></i> {:__('Delete')}</a>
<a href="javascript:;" class="btn btn-danger btn-import {:$auth->check('test/import')?'':'hide'}" title="{:__('Import')}" id="btn-import-file" data-url="ajax/upload" data-mimetype="csv,xls,xlsx" data-multiple="false"><i class="fa fa-upload"></i> {:__('Import')}</a>
<div class="dropdown btn-group {:$auth->check('test/multi')?'':'hide'}">
<a class="btn btn-primary btn-more dropdown-toggle btn-disabled disabled" data-toggle="dropdown"><i class="fa fa-cog"></i> {:__('More')}</a>
<ul class="dropdown-menu text-left" role="menu">
<li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=normal"><i class="fa fa-eye"></i> {:__('Set to normal')}</a></li>
<li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=hidden"><i class="fa fa-eye-slash"></i> {:__('Set to hidden')}</a></li>
</ul>
</div>
<a class="btn btn-info btn-disabled disabled btn-selected" href="javascript:;"><i class="fa fa-leaf"></i> 获取选中项</a>
<a class="btn btn-success btn-singlesearch" href="javascript:;"><i class="fa fa-user"></i> 自定义搜索</a>
<a class="btn btn-success btn-change btn-start" data-params="action=start" data-url="example/bootstraptable/start" href="javascript:;"><i class="fa fa-play"></i> 启动</a>
<a class="btn btn-danger btn-change btn-pause" data-params="action=pause" data-url="example/bootstraptable/pause" href="javascript:;"><i class="fa fa-pause"></i> 暂停</a>
<a href="javascript:;" class="btn btn-default" style="font-size:14px;color:dodgerblue;">
<i class="fa fa-dollar"></i>
<span class="extend">
金额:<span id="money">0</span>
单价:<span id="price">0</span>
</span>
</a>
</div>
<table id="table" class="table table-striped table-bordered table-hover table-nowrap"
data-operate-edit="{:$auth->check('test/edit')}"
data-operate-del="{:$auth->check('test/del')}"
width="100%">
</table>
</div>
</div>
</div>
</div>
</div>感谢博主的详细分析,文章转自:初识fastAdmin表格列表的功能_fastadmin table-CSDN博客
国产手机安装google服务
直接去下载google play service 和store:https://en.uptodown.com/android/search
stable diffusion webui 参数详解
-h, –help:显示帮助信息并退出。
–exit:安装后立即终止。
–data-dir:指定存储所有用户数据的基本路径,默认为”./”。
–config:用于构建模型的配置文件路径,默认为 “configs/stable-diffusion/v1-inference.yaml”。
–ckpt:稳定扩散模型的检查点路径;如果指定,该检查点将被添加到检查点列表并加载。
–ckpt-dir:稳定扩散检查点的目录路径。
–no-download-sd-model:即使没有找到模型,也不下载SD1.5模型。
–vae-dir:变分自编码器模型的路径。
–gfpgan-dir:GFPGAN目录。
–gfpgan-model:GFPGAN模型文件名。
–codeformer-models-path:Codeformer模型文件的目录路径。
–gfpgan-models-path:GFPGAN模型文件的目录路径。
–esrgan-models-path:ESRGAN模型文件的目录路径。
–bsrgan-models-path:BSRGAN模型文件的目录路径。
–realesrgan-models-path:RealESRGAN模型文件的目录路径。
–scunet-models-path:ScuNET模型文件的目录路径。
–swinir-models-path:SwinIR和SwinIR v2模型文件的目录路径。
–ldsr-models-path:LDSR模型文件的目录路径。
–lora-dir:Lora网络的目录路径。
–clip-models-path:CLIP模型文件的目录路径。
–embeddings-dir:用于文本逆向的嵌入目录,默认为 “embeddings”。
–textual-inversion-templates-dir:文本逆向模板的目录。
–hypernetwork-dir:超网络目录。
–localizations-dir:本地化目录。
–styles-file:用于样式的文件名,默认为 “styles.csv”。
–ui-config-file:用于UI配置的文件名,默认为 “ui-config.json”。
–no-progressbar-hiding:不隐藏Gradio UI中的进度条(默认隐藏,因为在浏览器中使用硬件加速会降低机器学习速度)。
–max-batch-count:UI的最大批次计数值,默认为16。
–ui-settings-file:用于UI设置的文件名,默认为 “config.json”。
–allow-code:允许从Web UI执行自定义脚本。
–share:使用Gradio的share=True,并使UI通过其网站访问(对我来说不起作用,但您可能会更幸运)。
–listen:使用0.0.0.0作为服务器名称启动Gradio,允许响应网络请求。
–port:使用给定的服务器端口启动Gradio,需要根/管理员权限才能使用1024以下的端口,默认为7860(如果可用)。 34. –hide-ui-dir-config:从Web UI中隐藏目录配置。
–freeze-settings:禁用编辑设置。
–enable-insecure-extension-access:无论其他选项如何,都启用扩展选项卡。
–gradio-debug:使用–debug选项启动Gradio。
–gradio-auth:设置Gradio身份验证,如 “username:password”;或逗号分隔多个,如 “u1:p1,u2:p2,u3:p3″。
–gradio-auth-path:设置Gradio身份验证文件路径,例如 “/path/to/auth/file”,与–gradio-auth的格式相同。
–disable-console-progressbars:不在控制台输出进度条。
–enable-console-prompts:在使用txt2img和img2img生成时,在控制台打印提示。
–api:使用API启动Web UI。
–api-auth:设置API身份验证,如 “username:password”;或逗号分隔多个,如 “u1:p1,u2:p2,u3:p3″。
–api-log:启用所有API请求的日志记录。
–nowebui:仅启动API,不启动UI。
–ui-debug-mode:不加载模型以快速启动UI。
–device-id:选择要使用的默认CUDA设备(可能需要在此之前设置CUDA_VISIBLE_DEVICES=0,1等环境变量)。
–administrator:管理员权限。
–cors-allow-origins:以逗号分隔的列表形式允许的CORS来源(无空格)。
–cors-allow-origins-regex:以单个正则表达式的形式允许的CORS来源。
–tls-keyfile:部分启用TLS,需要–tls-certfile才能完全生效。
–tls-certfile:部分启用TLS,需要–tls-keyfile才能完全生效。
–server-name:设置服务器主机名。
–gradio-queue:使用Gradio队列;实验性选项;破坏重新启动UI按钮。
–skip-version-check:不检查torch和xformers的版本。
–no-hashing:禁用检查点的sha256哈希,以提高加载性能。
性能类参数
–xformers:启用xformers以加速跨注意层。
–reinstall-xformers:强制重新安装xformers。在升级后使用,但升级后请移除,否则将一直重装xformers。
–force-enable-xformers:无论检查代码是否认为可以运行,都强制启用xformers的跨注意层;如果运行失败,请勿提交错误报告。
–opt-split-attention:强制启用Doggettx的跨注意层优化。默认情况下,对于启用CUDA的系统,此选项已开启。
–opt-split-attention-invokeai:强制启用InvokeAI的跨注意层优化。默认情况下,当CUDA不可用时,此选项已开启。
–opt-split-attention-v1:启用旧版本的分割注意力优化,该版本不会消耗所有可用的显存。
–opt-sub-quad-attention:启用内存高效的子二次交叉注意力层优化。
–sub-quad-q-chunk-size:子二次交叉注意力层优化使用的查询块大小。
–sub-quad-kv-chunk-size:子二次交叉注意力层优化使用的kv块大小。
–sub-quad-chunk-threshold:子二次交叉注意力层优化使用的显存使用率阈值。
–opt-channelslast:为4d张量启用备选布局,仅在具有Tensor核心的Nvidia显卡(16xx及更高版本)上可能导致更快的推理。
–disable-opt-split-attention:强制禁用跨注意层优化。
–disable-nan-check:不检查生成的图像/潜在空间是否包含nan值;在持续集成中运行时无需检查点。
–use-cpu:对指定模块使用CPU作为torch设备。
–no-half:不将模型切换为16位浮点数。
–precision:以此精度进行评估。
–no-half-vae:不将VAE模型切换为16位浮点数。
–upcast-sampling:向上采样。与 –no-half 无效。通常产生与 –no-half 类似的结果,但在使用较少内存的情况下性能更好。
–medvram:启用稳定扩散模型优化,牺牲一点速度以减少显存使用。
–lowvram:启用稳定扩散模型优化,牺牲大量速度以极低的显存使用。
–lowram:将稳定扩散检查点权重加载到显存而非RAM。
–always-batch-cond-uncond:禁用使用 –medvram 或 –lowvram 时为节省内存而启用的条件/无条件批处理。
通用类参数
–autolaunch:在启动时使用系统的默认浏览器打开WebUI URL。
–theme:在WebUI中使用指定的主题(“light”或“dark”)。如果未指定,则使用浏览器的默认主题。
–use-textbox-seed:在UI中使用文本框输入种子(没有上/下箭头,但可以输入长种子)。
–disable-safe-unpickle:禁用对PyTorch模型的恶意代码检查。
–ngrok:用于ngrok的自动令牌,是gradio –share的替代方案。
–ngrok-region:ngrok应该在其中启动的区域。
stable diffusion的api参数-附带插件使用
stable diffusion 的 webui中api的使用,包括lora,controlnet、roop、vae等模块。 欢迎留言加群详细交流
{
"prompt": "(masterpiece, best quality,Refined, beautiful),haruno sakura",
"negative_prompt": " ((((big hands, un-detailed skin, semi-realistic)))), (((ugly mouth, ugly eyes,The disabled eyes, blurred eyes, missing teeth, crooked teeth, close up, cropped, out of frame))), worst quality, low quality, jpeg artifacts, ugly, duplicate, morbid, mutilated, extra fingers, mutated hands, poorly drawn hands, poorly drawn face, mutation, deformed, blurry, dehydrated, bad anatomy, bad proportions, extra limbs, cloned face, disfigured, gross proportions, malformed limbs, missing arms, missing legs, extra arms, extra legs, fused fingers, too many fingers, long neck,Deforming fingers, incomplete fingers, extra fingers,Ugly face",
"override_settings": {
"sd_model_checkpoint": "MXCFSuper_Counterfeit/mxcfSuperCounterfeit_v10.safetensors [56c0585d87]",
"sd_vae": "YOZORA.vae.pt"
},
"clip_skip": 2,
"denoising_strength": 0.5,
"seed": -1,
"batch_size": 1,
"n_iter": 1,
"steps": 25,
"cfg_scale": 7,
"restore_faces": False,
"sampler_index": "DPM++ SDE Karras",
"resize_mode": 1, # "mask_blur": 10, # "tiling": False, # "eta": 0, # "script_args": [], # "inpainting_fill": 1, # "inpaint_full_res": True, # "inpaint_full_res_padding": 32, # "inpainting_mask_invert": 1,
"alwayson_scripts": {
"other plugin": {
"args": [arg1, arg2
]
} "ControlNet": {
"args": [
{
"enabled": True,
"input_image": "",
"mask": None,
"module": "canny",
"model": "control_sd15_canny [fef5e48e]",
"weight": 1,
"invert_image": False,
"resize_mode": 1,
"rgbbgr_mode": False,
"lowvram": False,
"processor_res": 512,
"threshold_a": 100,
"threshold_b": 200,
"starting_control_step": 0,
"ending_control_step": 1, # "guidance": 1, # "guidance_start": 0, # "guidance_end": 1,
"guessmode": False
}
]
}
}
}参数解释:
模型:MXCFSuper_Counterfeit
VAE:none
Clip skip:2
Prompt:
Negative Prompt:””
Resize mode:Just resize
Sampling method:DPM++ SDE Karras
Sampling steps:25
Restore faces:flase
Width:所传图片宽度
Height:所传图片高度
Batch count:1
Batch size:1
CFG Scale:5
Denoising strength:0.5
Seed:-1
ControlNet:Enable
Control Type:Canny
Preprocessor:Canny
Model:control_sd15_canny
Control Weight:1
Starting Control Step:0
Ending Control Step:1
Preprocessor Resolution:512
Canny Low Threshold:100
Canny Hight Threshold:200
Control Mode:Balanced
Resize Mode:Crop and Resize
Script:none
腾讯云安装stable diffusion webui
安装项目中的提示操作:GitHub – AUTOMATIC1111/stable-diffusion-webui: Stable Diffusion web UI
遇到的问题:
- github中clone项目的时候慢:
- https://ping.chinaz.com/github.com 中测速,在hosts将github.com的ip做更改
- 安装torch的时候源慢:
- 安装的时候等一会,一般是前面阶段比较慢,到后面速度就会上来。
- 可以在launch.py中将对应的源替换掉,使用清华的源。
- 一些缺失的包:
- ERROR: Cannot activate python venv
- python3 -m venv venv/
- 安装TCMalloc
- apt install libgoogle-perftools-dev
- 安装TCMalloc
- 服务器重启后找不到显卡驱动,报错 torch is not able to use gpu
- apt update 更新的时候 内核的header没安装成功,重启了服务器,造成显卡驱动没有正常运行 重新安装了一下 kernel header
- sudo apt install linux-headers-$(uname -r)
- 无法使用公网访问:
- Could not create share link. Please check your internet connection or our status page: https://status.gradio.app
- 没解决,并且sd默认的公网服务并不稳定。 使用nginx反向代理7860端口解决
- 换海外服务器
- Could not create share link. Please check your internet connection or our status page: https://status.gradio.app
- ERROR: Cannot activate python venv, aborting…
- python3 -c ‘import venv’ #should not return any errors
- python3 -m venv venv/ #should populate the directory
- nginx做反向代理,需要增加socket支持:
- location / {
- proxy_pass http://127.0.0.1:7860;
- proxy_http_version 1.1;
- proxy_set_header Upgrade $http_upgrade;
- proxy_set_header Connection “Upgrade”;
- proxy_read_timeout 300s;
- proxy_connect_timeout 300s;
- }
- 运行: ./webui.sh –share –enable-insecure-extension-access
使用cloudflare代理flask启用https服务
问题1:使用cloudflare的dns回源服务器的时候,出现了http和https不断反复重定向
问题2: flask只能启用http服务,需要启用https
- 使用lnmp vhost add 添加域名,配置ssl证书
- pip install gunicorn
- 新建文件 gunicorn_start.sh(解决问题2),运行sh gunicorn_start.sh
#!/bin/bash
# 定义Flask应用程序的名称和入口文件名
APP_NAME=app
APP_ENTRYPOINT=app:app
# 定义SSL证书和私钥文件的路径
CERT_FILE=/path/to/cert.pem
KEY_FILE=/path/to/key.pem
# 启动Gunicorn
gunicorn $APP_ENTRYPOINT \
--bind 0.0.0.0:443 \
--certfile $CERT_FILE \
--keyfile $KEY_FILE \
--workers 4 \
--worker-class gthread \
--threads 2 \
--timeout 120 \
--log-level=info \
--access-logfile=- \
--error-logfile=-- nginx 配置
server
{
listen 443 ssl http2;
#listen [::]:443 ssl http2;
server_name your-site ;
index index.html index.htm index.php default.html default.htm default.php;
root /home/wwwroot/your-site;
ssl_certificate /usr/local/nginx/conf/ssl/your-site/fullchain.cer;
ssl_certificate_key /usr/local/nginx/conf/ssl/your-site/your-site.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
ssl_ciphers "TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5";
ssl_session_cache builtin:1000 shared:SSL:10m;
# openssl dhparam -out /usr/local/nginx/conf/ssl/dhparam.pem 2048
ssl_dhparam /usr/local/nginx/conf/ssl/dhparam.pem;
# Deny access to PHP files in specific directory
#location ~ /(wp-content|uploads|wp-includes|images)/.*\.php$ { deny all; }
location / {
proxy_pass https://127.0.0.1:5000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
access_log /home/wwwlogs/your-site.log;
}- cloudflare找到对应的域名,点击左侧的 “SSL/TLS”。 将“Your SSL/TLS encryption mode ” 配置成FULL或者FULL(Strict) (否则不支持https,解决问题1)
手把手教你国内注册ChatGPT Plus 【典藏版】
一、ChatGPT Plus
升级到付费版的ChatGPT Plus好处自然不用说,懂的都懂。比如稳定,无字数限制,不会有错误等等。
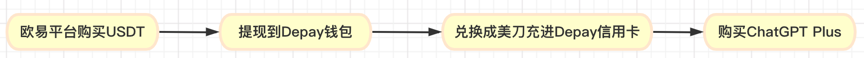
本文就分享一下本人(以及若干ChatGPT Plus爱好者+群友)亲测有效的ChatGPT Plus付费版升级流程。注册门槛说实话有点高,不过总结起来其实就下面4个步骤:

这里简单说,欧易是港股上市,国内最大的交易所,Depay是最大的虚拟信用卡公司。
二、实操步骤
要完成上述4个步骤,你需要提前准备好:
- 注册1个可用的ChatGPT账号
- 注册1个虚拟交易平台欧易账号(没得选,国内安全的只有它)
- 申请1张虚拟信用卡(选Depay,群里小伙伴都是用它)
- 能正常访问ChatGPT的科学上网条件(一定要选美国的代理节点)
1、申请ChatGPT账号
这一步网上有很多详细的教程,我这里就不细说了。还没有自己的ChatGPT账号的,先参照https://sms-activate.org/cn/info/ChatGPT 一步一步做,申请一个属于自己的ChatGPT,这个教程注册+接验证码都有了,国内的手机号也可以完成注册。
照着做就行,只有先搞定ChatGPT账号,才能在此基础上升级到ChatGPT Plus。
已经有ChatGPT账号的,直接进入第2步,走起!
2、申请欧易账号完成USDT充值
因为Depay不接受人民币直接充值,所以我们必须借助交易所平台,来完成
人民币—USDT—USD美元的兑换过程,等Depay账户里有USD美元了再充值。这里,对USDT不熟悉的朋友我说一下,USDT是虚拟货币泰达币,跟USD锚定的,安全不用担心。
关于交易所,咱国内用户,受前两年国家整顿的政策影响,当下国家支持并且靠谱的大交易所目前就仅剩下欧易一家独大了,咱没得选,乖乖注册一个欧易账号就好。
等待欧易账号注册好,下载并安装APP,安装过程中如果系统提示有安全风险,不必理会,对于虚拟货币,系统都会误报,咱们这是正规官网下载的,哪来的风险,忽略就好。
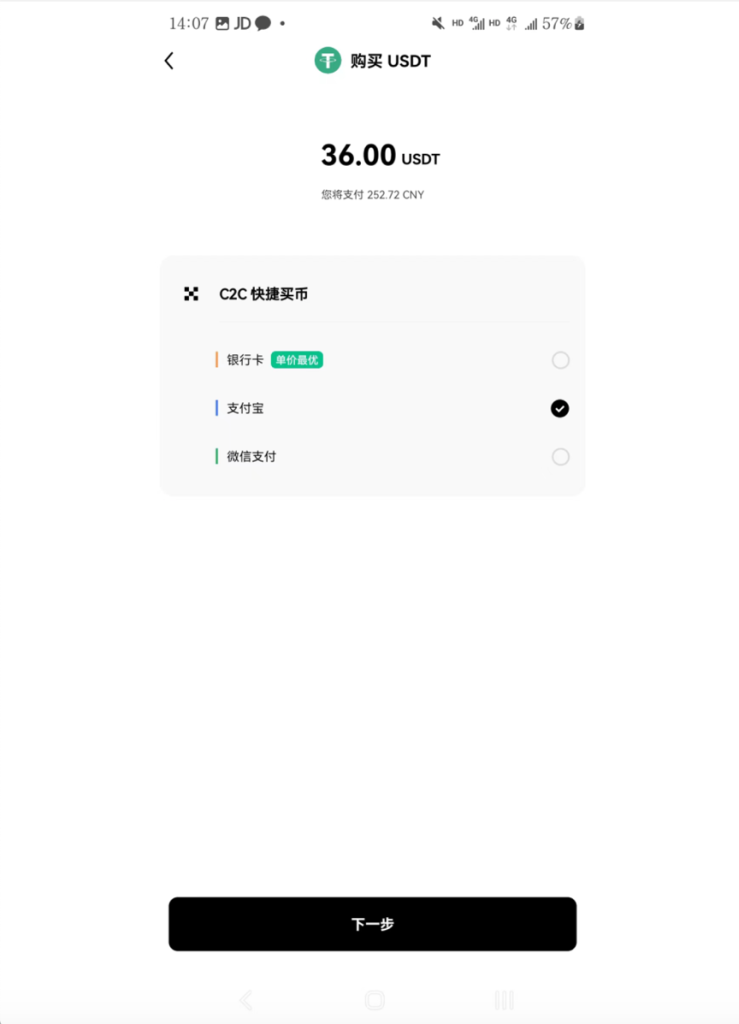
耐心等待欧易App安装成功,点击App首页——我要买币——快捷买币——选USDT——购买至少23USDT(大概¥200)——支持支付宝、微信或者银行卡购买。
做完上面这一步,就完成人民币——USDT的兑换。
这里,我多买点,买36USDT,大概250人民币。

3、申请虚拟信用卡Depay
- 什么是Depayundefined首先,ChatGPT要求必须美国的信用卡,咱们国内的双币卡、全币卡都不能用。undefined不用说,对于国内没有美国当地信用卡的小伙伴,肯定选赫赫有名的Depay美国虚拟信用卡。
- 注册Depay账号undefined点此注册Depay账号,可以用邮箱或者手机号,我本人选的谷歌邮箱注册,如果验证码没收到很可能在垃圾箱里。账号注册成功后,会让你下载它们的App安装,苹果手机需要登录海外的Apple账号,安卓手机可以直接下载apk安装,我下载的是depay1.2.4.apk版本。耐心等待APP安装完毕,用刚刚注册的账号和密码登录Depay。
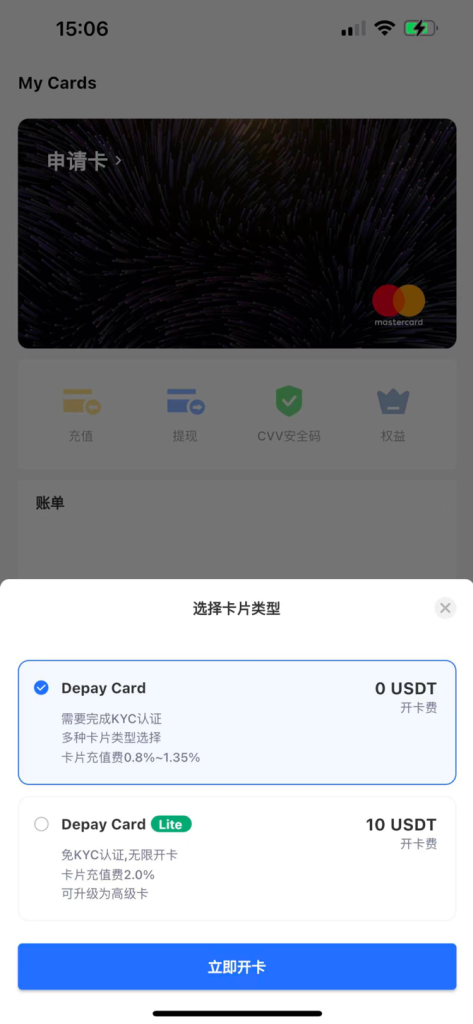
- 申请第一张卡undefined点击界面左上角的“申请卡”开通虚拟信用卡,开卡的时候可以选0开卡费的,也可以选10USDT开卡费的,区别是0开卡费的需要你完成KYC认证,通俗点说就是需要你上传身份证(国内身份证没问题)认证,建议开通0开卡费的长期使用。undefined卡开通后,可以往Depay里充值USDT ,这一步在接下去的第4小章节会讲到,需要用到前面注册的欧易账号来充值USDT。

4、给钱包充值USDT
1、 打开Depay App钱包,找到钱包——USDT——充币——复制你的充值地址,确认屏幕上显示主网是TRC20,
充值地址千万不要复制错,比如我的Depay钱包的USDT充值地址是TKeiEjFBDyJTAb89YhFDQCyFfLjiZJt55Z。复制

2、 打开上面第2步注册的欧易App,找到首页——资产——提币——USDT——链上提币。
提币地址填Depay钱包里的充值地址,这里我填TKeiEjFBDyJTAb89YhFDQCyFfLjiZJt55Z,
提币网络选TRC20 (千万不能选错,否则到不了账),
数量选大于23USDT就行,够充值1个月ChatGPT Plus会员就行。
提交,等待到账。

3、欧易提现到Depay成功后,点击Depay App钱包——兑换,将所有的USDT都兑换成USD美元

4、点击Depay App首页的To Card,将兑换的美元存入卡中,到此,Depay充值大功告成。
📢📢📢注意
需要注意的是,新注册的欧易用户默认完成身份认证后,需要等待24小时才可以提现,如果你着急提现到Depay,你也可以私信找我代充,按照汇率1:8收点劳务费。一般不是很急的话建议24小时就行,不必花这冤枉钱。
三、开通ChatGPT Plus
我们已经在第3步中拥有了一张属于自己的虚拟信用卡(其实相当于借记卡,不可透支),并且往里面充了20多美刀,够我们订阅1个月ChatGPT Plus了。
登录ChatGPT, 左下角找到升级Plus的选项——Upgrade to Plus

一些群友反馈没有出现这个升级的选项,记得把IP切换到美国再重新登陆,现阶段只有美国的IP才会有这个选项,(升级的时候需要美国IP,升级完毕后不要求)。
另外,切记切记——
- 科学上网,一定要用美国IP
- 浏览器开启无痕模式
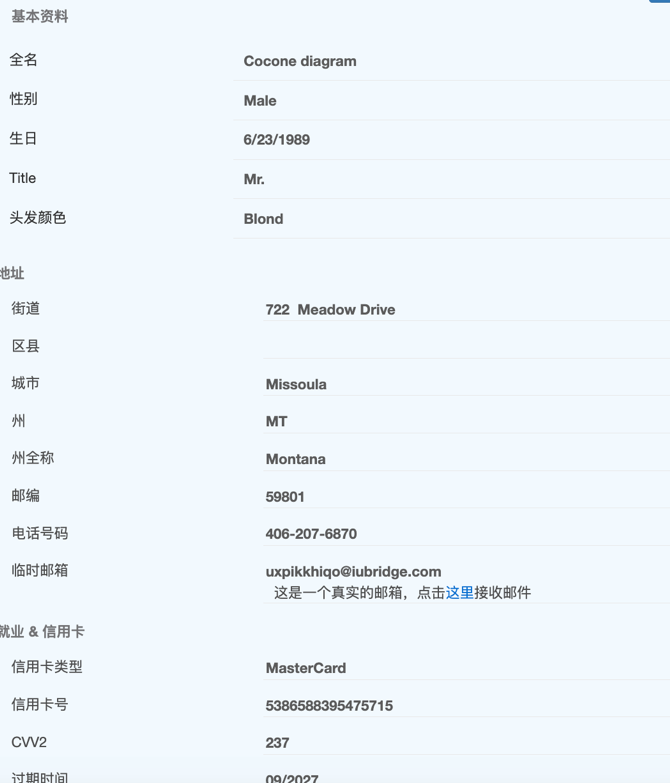
- 账单地址用美国地址生成器生成
- 如果1、2都做了还是失败,那么尝试清空浏览器缓存,重新登录ChatGPT再尝试。如果还是不行,那么建议更换你目前在用的代理节点再试,直到成功。
关于代理
代理一定要用美国的IP,如果你不确定自己的IP是不是美国的,http://en.ipip.net/ 查看。不要用那种很多人使用的代理,容易失败。
关于账单地址
理论上随便填都行,你可以网上搜美国地址生成器,直接生成一个免税州的账单地址:

请一定要用美国IP访问,否则可能会遇到如下报错:

四、ChatGPT Plus初体验
看到如下PLUS的尊贵标识,就说明你已经成功开通ChatGPT Plus了。
只能说,这钱花的值,你将拥有了AI的丝滑体验。

每个月大概不到¥150,也就3杯星巴克的钱,换来的是一个高效的信息获取渠道,不亏,是一个跨时代的生产力。
至此,恭喜您,已经成为了尊贵的ChatGPT Plus用户,成为全球走在时代前沿的人了。从现在起,访问ChatGPT Plus就拥有Default和Legacy双模型回答,以及快速、稳定的AI回复。

五、常见问题&解决
这里汇总了群友最常遇到的一些问题及解决办法如下——
- 如何取消ChatGPT Plus的自动订阅?
> 上面说过,我们的Depay信用卡其实没有透支功能,只是相当于借记卡,理论上说只要你不往卡里充钱,其实不必担心下个月被扣款。不过,保险起见,你还是可以取消自动订阅,方法是:
> 打开ChatGPT首页并登录——左下角——My Account——Manage My Subscription——Cancel Plan复制
- ChatGPT Plus中的default mode和legacy mode有什么区别?
> default mode就是Turbo mode,它会更有情感和活力,会有趣一些,不过回答上偏更加简洁,省去了之前legacy mode一些细节。
> legacy mode则更适合学术论文,不像Turbo Mode回答那么大众,适合科研,论文。
> 更详细的比较可以参考:<https://www.reddit.com/r/ChatGPT/comments/111skny/the_differences_between_default_and_legacy_models/>复制
- 为什么升级到ChatGPT Plus需要这么麻烦?
> 这个问题归根结底是因为openAI不支持PayPal充值,大家没事就写 e-mail给openai的ceoSam Altman(国人喊他奥特曼),让他早点支持支持payPal吧。复制
- 升级ChatGPT Plus每个月$20值不值?
> 这是一个仁者见仁智者见智的问题,你觉得值它就值,你觉得不值,就尝试下取消续费就好。不过,应该没人会拒绝更优越的生产力吧?github连接超时(不能push,不能pull)
git pull 或者git push的时候,提示:
kex_exchange_identification: Connection closed by remote host
Connection closed by 127.0.0.1 port 22
fatal: Could not read from remote repository.
Please make sure you have the correct access rights- 使用命令:
ssh -T git@github.com- 返回结果:Hi developer! You’ve successfully authenticated, but GitHub does not provide shell access.
- 表明没有问题
- 使用代理:
#只对github.com
git config --global http.https://github.com.proxy socks5://127.0.0.1:1080
#取消代理
git config --global --unset http.https://github.com.proxy还是同样的问题。
3. 将ssh的22端口改为使用443
在等待git pull命令超时之后报出了类似: ssh: connect to host github.com port 22: Connection timed out的错误!
原因是: ssh 阻塞了22端口!
解决方法: 修改 ssh 的配置文件
关于修改配置,存在两种解决方法:
/etc/ssh/ssh_config 中修改全局配置
在用户主目录下.ssh/中添加配置文件
这里选择的后者:
cd ~/.ssh/
vi config
# 在config中添加下面内容
Host github.com
User git
Hostname ssh.github.com
PreferredAuthentications publickey
IdentityFile ~/.ssh/id_rsa
Port 443
即: 使用https的443端口进行访问!
python获取print的输入内容
因为print是输出到sys.out里面, 所以要替换标准的输出:
#coding: utf-8
class TextArea(object):
def __init__(self):
self.buffer = []
def write(self, *args, **kwargs):
self.buffer.append(args)
import sys
stdout = sys.stdout
sys.stdout = TextArea()
# print to TextArea
print("testA")
print("testB")
print("testC")
text_area, sys.stdout = sys.stdout, stdout
# print to console
print(text_area.buffer)输出内容:
[('testA',), ('\n',), ('testB',), ('\n',), ('testC',), ('\n',)]如果是json数据,可以增加一步处理:
data_get_json_ori = text_area.buffer[0] # json
data_get_json = json.loads(data_get_json_ori)
data_get= {}
host = ''
for key, value in data_get_json.items():
data_get[key] = value
go调用python3
因为python的底层c写的,只需要让go可以调用c就能调用python了
import "github.com/DataDog/go-python3"
/*
#cgo CFLAGS: "-I/usr/include/python3.8"
#cgo LDFLAGS: "-L/usr/local/lib/python3.8" "-lpython3.8"
#define PY_SSIZE_T_CLEAN
#include <Python.h>
*/
pycodeGo := `
from you_get import common
video_url = "` + video_url + `"
res = common.any_download(url=video_url,json_output=True)
output['title'] = res['title']
output['url'] = res['streams']['18']['url']
print(output)
`
defer python3.Py_Finalize()
python3.Py_Initialize()
pyResult := python3.PyRun_SimpleString(pycodeGo)
github上有2个python的项目,一个python2,一个python3
python2:https://github.com/sbinet/go-python
python3:https://github.com/DataDog/go-python3
ubuntu18安装Python3.7
- ubuntu18系统自带了python2.7和python3.6;
- 不要卸载ubuntu自带的python版本;
- ubuntu下不同版本的python可以共存,可直接安装python3.7。
1.升级包索引和软件
sudo apt update
sudo apt upgrade -y2.安装编译所需包
sudo apt install build-essential zlib1g-dev libbz2-dev libncurses5-dev libgdbm-dev libnss3-dev libssl-dev libreadline-dev libffi-dev wget3.下载Python3.7
官网下载Python-3.7.4.tgz文件
wget https://www.python.org/ftp/python/3.7.4/Python-3.7.4.tgz
4.解压Python安装包
tar -xzvf Python-3.7.4.tgz
5.编译和安装
cd Python-3.7.4
./configure --prefix=/usr/local/src/python37 # 配置安装位置
sudo make
sudo make install6.建立软连接
sudo ln -s /usr/local/src/python37/bin/python3.7 /usr/bin/python3.7
sudo ln -s /usr/local/src/python37/bin/pip3.7 /usr/bin/pip3.7接下来你就可以使用python3.7,而不会影响系统自带的python2.7和python3.6
如果你想用python3.7替换掉系统默认的python3
sudo rm -rf /usr/bin/python3
sudo ln -s /usr/local/src/python37/bin/python3.7 /usr/bin/python3
默认ubuntu系统中没有pip3,直接建立软连接即可。
sudo ln -s /usr/local/src/python37/bin/pip3.7 /usr/bin/pip3输入python3默认就是你安装好的python3.7了
vim常用配置
set nocompatible " 关闭 vi 兼容模式
syntax on " 自动语法高亮
colorscheme desert" 设定配色方案
set number " 显示行号
set cursorline " 突出显示当前行
set ruler " 打开状态栏标尺
set shiftwidth=4 " 设定 << 和 >> 命令移动时的宽度为 4
set softtabstop=4 " 使得按退格键时可以一次删掉 4 个空格
set tabstop=4 " 设定 tab 长度为 4
set nobackup " 覆盖文件时不备份
set autochdir " 自动切换当前目录为当前文件所在的目录
filetype plugin indent on " 开启插件
set backupcopy=yes " 设置备份时的行为为覆盖
set ignorecase smartcase " 搜索时忽略大小写,但在有一个或以上大写字母时仍保持对大小写敏感
set nowrapscan " 禁止在搜索到文件两端时重新搜索
set incsearch " 输入搜索内容时就显示搜索结果
set hlsearch " 搜索时高亮显示被找到的文本
set noerrorbells " 关闭错误信息响铃
set novisualbell " 关闭使用可视响铃代替呼叫
set t_vb= " 置空错误铃声的终端代码
" set showmatch " 插入括号时,短暂地跳转到匹配的对应括号
" set matchtime=2 " 短暂跳转到匹配括号的时间
set magic " 设置魔术
set hidden " 允许在有未保存的修改时切换缓冲区,此时的修改由 vim 负责保存
set guioptions-=T " 隐藏工具栏
set guioptions-=m " 隐藏菜单栏
set smartindent " 开启新行时使用智能自动缩进
set backspace=indent,eol,start
" 不设定在插入状态无法用退格键和 Delete 键删除回车符
set cmdheight=1 " 设定命令行的行数为 1
set laststatus=2 " 显示状态栏 (默认值为 1, 无法显示状态栏)
set statusline=\ %<%F[%1*%M%*%n%R%H]%=\ %y\ %0(%{&fileformat}\ %{&encoding}\ %c:%l/%L%)\
" 设置在状态行显示的信息
set foldenable " 开始折叠
set foldmethod=syntax " 设置语法折叠
set foldcolumn=0 " 设置折叠区域的宽度
setlocal foldlevel=1 " 设置折叠层数为
" set foldclose=all " 设置为自动关闭折叠
" 用空格键来开关折叠
" nnoremap @=((foldclosed(line(‘.’)) < 0) ? ‘zc’ : ‘zo’)
" 配置多语言环境
if has("multi_byte")
" UTF-8 编码
set encoding=utf-8
set termencoding=utf-8
set formatoptions+=mM
set fencs=utf-8,gbk
endif
" 选中状态下 Ctrl+c 复制
vmap <C-c>"+y
" 确认vim编辑器是否支持clipboard特性
" vim –version| grep “clipboard"
" 支持这特性的检索结果应该包含 +clipboard,而不支持则会是 -clipboard更改pip源
- 临时使用:
在使用pip的时候加参数-i
例如:pip install -i https://pypi.tuna.tsinghua.edu.cn/simple gevent
常用的pip源如下:
pypi 清华大学源:https://pypi.tuna.tsinghua.edu.cn/simple
pypi 豆瓣源 :http://pypi.douban.com/simple/
pypi 腾讯源:http://mirrors.cloud.tencent.com/pypi/simple
pypi 阿里源:https://mirrors.aliyun.com/pypi/
- 永久修改:
linux下 :
mkdir ~/.pip
vi ~/.pip/pip.conf
添加内容如下:
[global]
index-url = https://pypi.tuna.tsinghua.edu.cn/simple
windows下,直接在user目录中创建一个pip目录,如:C:\Users\xx\pip,新建文件pip.ini,内容如下
[global]
index-url = https://pypi.tuna.tsinghua.edu.cn/simple
linux进程管理
kill掉查询出来的所有进程
kill $(ps aux | grep 'progress name' | awk '{print $2}')在crontab中执行scrapy(解决不执行,不爬取数据的问题)
在crontab中执行scrapy会遇到命令不执行,或者执行了但是没有爬取数据的问题,这里做一下总结
- 先说这里遇到的问题和解决方案:
- spider不执行:在crontab中需要先cd到项目目录,然后调用命令,否则找不到爬虫
- 执行scrapy的时候需要调用/usr/local/bin/scrapy crawl spider_name,否则找不到scrapy命令
- 如何使用crontab做爬取:这里有2种方式,一种是直接在crontab中执行scrapy crawl spider_name,将每个爬虫写一遍
- 0 3 * * * cd /project_path/spider && /usr/bin/python3 startup.py >> /tmp/spider.log
- 另一种是增加一个startup.py,调用subprocess,将需要调用的爬虫做整合然后循环调用:
# 顺序执行所有爬虫
import subprocess
from datetime import datetime
import time
def crawl_work():
date_start = time.strftime('%Y-%m-%d %H:%M:%S', time.localtime())
crawl_name_list = ['spider_1', 'spider_2']
record_time_list = {}
for crawl_name in crawl_name_list:
start_time = time.time()
record_time_list[crawl_name] = {}
record_time_list[crawl_name]['start_date'] = time.strftime('%Y-%m-%d %H:%M:%S', time.localtime())
subprocess.Popen('/usr/local/bin/scrapy crawl ' + crawl_name, shell=True).wait()
end_time = time.time()
record_time_list[crawl_name]['end_date'] = time.strftime('%Y-%m-%d %H:%M:%S', time.localtime())
record_time_list[crawl_name]['time_last'] = int((end_time - start_time) / 60) # 分钟,向下取整
print('time_record-date_start: ', date_start)
for crawl_name, record_time in record_time_list.items():
print('time_record-' + crawl_name + ': ', record_time)
date_end = time.strftime('%Y-%m-%d %H:%M:%S', time.localtime())
print('time_record-date_end: ', date_end)
if __name__ == '__main__':
crawl_work()
linux下查看nginx日志中的ip
日志内容格式: 192.168.111.222 – – [12/Jul/2020:10:22:27 +0500] “GET /hello/world HTTP/2.0” 200 200 “-” “Chrome”
使用awk命令查看第一列: awk '{print $1}' nginx.access.log |sort|uniq -c|sort -n
python append 覆盖数据
问题:使用append为list添加object的时候,有时候会出现后面的object将前面的几个给覆盖的情况
原因:当在list中append一个对象的时候,并没有创建新的内存地址,而是将该对象的地址引用了过来,这就导致当该对象变化的时候,前面append进来的对象也会跟着变化。
例子代码:
list = []
item = {}
for i in range(3,3):
item[1] = i
list.append({'item':item})
print(list)
结果:[{'item': {1: 2}}, {'item': {1: 2}}, {'item': {1: 2}}]
解决方式:使用深度拷贝 deepcopy ,复制出一个新的对象并使用。
例子代码:
import copy
list = []
item = {}
for i in range(0,3):
item[1] = i
list.append(copy.deepcopy({'item':item}))
print(list)
结果:[{'item': {1: 0}}, {'item': {1: 1}}, {'item': {1: 2}}]
vim常用配置
“提示音静音
set noerrorbells
set visualbell
“语法高亮
syntax enable
syntax on
“不生成.swap文件,当buffer被丢弃的时候hide它
setlocal noswapfile
set bufhidden=hide
“设定默认解码
set fenc=utf-8
set fencs=utf-8,usc-bom,euc-jp,gb18030,gbk,gb2312,cp936
“显示行号
set nu
“代码换行时自动缩进
set ai
“设置主题-沙漠色
colorscheme desert
“总是显示状态行
set laststatus=2
“设置制表符为4
set tabstop=4
如果使用了pycharm,phpstorm等IntelliJ IDEA的ideavim插件:新建文件~/.ideavimrc ,在其中增加对应的配置,然后重启编辑器即可
linux添加用户和用户组
- 用户
- 创建用户:useradd <用户名>
- 设置密码:passwd <用户名>
- 删除用户:userdel <用户名>
- 用户组:
- 新建用户组:groupadd <用户组名称>
- 创建用户并将其加入到用户主组,每个用户有且只有一个主用户组:useradd -g <用户组名> <用户名>
- 创建用户并将其加入到用附属用户组,每个用户可以有多个附属用户组(常用):useradd -G <用户组名> <用户名>
- 更改用户配置
- 添加用户的附属用户组: usermod -a -G <用户组名> <用户名>
- 更改用户主用户组:usermod -g <新用户组名> <用户名>
- 删除
- 将用户从用户组中删除:gpasswd -d <用户名> <用户组名>
- 删除用户:userdel <用户名>
git常用配置
- git本地配置(走代理), 新建文件~/.gitconfig:
[user]
name = user_name
email = mail_name@mail.com
[core]
excludesfile = /Users/user_name/.gitignore_global
autocrlf = input
[difftool "sourcetree"]
cmd = opendiff \"$LOCAL\" \"$REMOTE\"
path =
[mergetool "sourcetree"]
cmd = " "
trustExitCode = true
[commit]
template = /Users/user_name/.stCommitMsg
[https]
proxy = socks5://127.0.0.1:1234
[http]
proxy = socks5://127.0.0.1:1234
[init]
defaultBranch = masterscrapy常见问题汇总
- 多个pipeline管道文件存在时,后面的pipeline获取不到item:
- 前面的pipeline中process_item方法在最后需要return item。 否则item被丢弃则后续的pipeline无法获取到item
- 调用scrapyd时报错:
sqlite3.OperationalError: attempt to write a readonly database- 没有权限,需要增加权限:项目根目录的文件夹dbs,修改其权限和所有者即可。
- chmod -R 755 dbs
- chown -R username:usergroup dbs
- 没有权限,需要增加权限:项目根目录的文件夹dbs,修改其权限和所有者即可。
scrapy常用命令
- 创建spider:scrapy genspider spider_name site_url
- 执行spider:scrapy crawl spider_name
- 接收参数:scrapy crawl spiderName -a parameter1=value1 -a parameter2=value2
- 递归调用时常用参数:
- dont_filter:不过滤相同的url请求。当需要重复调用同一url的时候,将此参数设为True,否则相同url的请求会被自动过滤掉,并且没有提示
yield scrapy.Request(url=url, callback=self.parse,dont_filter=True)
- dont_filter:不过滤相同的url请求。当需要重复调用同一url的时候,将此参数设为True,否则相同url的请求会被自动过滤掉,并且没有提示
scrapy提供接口服务
将scrapy发布为服务并提供接口服务,以便其他项目调用:
pip install scrapydpip install scrapyd-client- 修改scrapy.cfg:
- 启动服务:
scrapyd
[settings]
default = compass.settings
[deploy]
url = http://localhost:6800/
project = compass[settings]
- 部署服务:
scrapyd-deploy - 启动服务:
scrapyd - 调用服务:
curl http://localhost:6800/schedule.json -d project=your_project_name -d spider=your_spider_name - 不清楚项目名和爬虫名可以用下面命令查询:
- 列出项目:
curl http://localhost:6800/listprojects.json - 列出爬虫:
curl http://localhost:6800/listspiders.json?project=compass
- 列出项目:
- 其他命令:
- 调度爬虫
curl http://localhost:6800/schedule.json -d project=your_project_name -d spider=your_spider_name
- 包含参数
curl http://localhost:6800/schedule.json -d project=your_project_name -d spider=your_spider_name -d setting=DOWNLOAD_DELAY=2 -d arg1=val1
- 取消运行
- curl http://localhost:6800/cancel.json -d project=your_project_name -d job=2bffadcb3218k9abbd23ccf016aa82f02
- 列出版本
curl http://localhost:6800/listversions.json?project=your_project_name
- 列出job
curl http://localhost:6800/listjobs.json?project=your_project_name
- 删除版本
curl http://localhost:6800/delversion.json -d project=your_project_name -d version==15419782769
- 删除项目
curl http://localhost:6800/delproject.json -d project=your_project_name
- 调度爬虫